استاندارد W3C چیست؟

- استاندارد W3C
- قواعد استاندارد W3C
- مزایای استاندارد W3C
جهت دسترسی سریع روی عنوان هر بخش کلیک نمایید
استاندارد W3C به طراحان وب سایت و افرادی که در حوزه طراحی و ساخت صفحات وب و بهینه سازی صفحات وب برای موتور های جستجو فعالیت می کنند کمک می کند تا صفحاتی را طراحی نمایند که این صفحات به صورت استاندارد بال مرورگر های مختلف سازگاری کامل داشته باشد.
درواقع به کمک استاندارد W3C شما یک سایت کاملا حرفه ای از نظر رعایت استاندارد های UX و UI را می توانید طراحی نمایید و در زمان بهینه سازی صفحات وب سایت برای موتور های جستجو نیز صفحات شما سریعتر توسط خنده های موتور های جستجو ایندکس و شناسایی می شوند.
در ادامه این مطلب آموزشی با ما همراه باشید تا اطلاعات کامل تری در مورد این استاندارد و تاثیرات مهم آن در طراحی صفحات حرفه ای و ریسپانسیو را در اختیار شما قرار دهیم.
استاندارد W3C
W3C مخفف عبارت World Wide Web Consortium می باشد، و همانطور که در ابتدای مطلب گفته شد با رعایت مواردی که در این استاندارد قید شده است شما می توانید صفحاتی را طراحی نمایید که این صفحات با نسخه های مختلف مرورگر ها سازگاری داشته باشد.
یکی از مشکلات عدیده ی طراحان وب سایت از گذشته تا به امروز این بوده است که صفحاتی که آن ها با بهره گیری از زبان های برنامه نویسی سمت وب طراحی می کنند این صفحات با برخی از مرورگر ها سازگار نیست.
مثلا شما به کمک زبان های HTML و CSS قالب یک صفحه وب را طراحی می کنید، اما پس از بارگذاری آن بر روی سرور مشاهده می کنید که لندینگ پیج طراحی شده در مرورگر کروم به خوبی نمایش داده می شود، اما در مرورگر سافاری اجزای صفحه به درستی نمایش داده نمی شود.
امروزه خوشبختانه این مشکلات عدیده به کمک قواعد W3C تا حد زیادی برطرف شده است، و این استاندارد تا حد زیادی کار توسعه دهندگان وب سایت را راحت تر کرده است.
جالب است بدانید که حدود 450 نهاد مختلف در W3C در حال فعالیت هستند، کمپانی های معتبری مانند MIT آمریکا، INRIA اروپا و کمپانی Keio University ژاپن از جمله نهاد های شناخته شده ای هستند که در W3C فعالیت دارند.
نکته » تقریبا از سال 2008 میلادی استاندارد های W3C توسط برنامه نویسان برای توسعه بهتر صفحات وب مورد استفاده قرار می گیرد، و تمامی برنامه نویسان و وبمسترانی که در حوزه طراحی سایت فعالیت دارند از سال 2008 تا کنون قواعد تعیین شده توسط W3C را در دستور کار خود قرار داده اند.

قواعد استاندارد W3C
تا به این جا با تعریف کلی W3C آشنا شدیم، اما حالا سئوال اینجاست که برای رعایت استاندارد W3C در زمان طراحی و ساخت صفحات یک وب سایت با متد های مختلف باید یک وبمستر چه قواعدی را رعایت نماید؟
در بخش زیر چارچوب کلی موارد که در ساختار قواعد W3C باید رعایت شود را ذکر کرده ایم:
- انتخاب دامنه مناسب در زمان راه اندازی وب سایت
- انتخاب هاست و سرویس مناسب برای وب سیات
- توجه به استاندارد های UX و UI در زمان ساخت سایت
- استفاده از فونت مناسب و استاندارد در زمان ساخت سایت
- استفاده از گرافیک و رنگ مناسب با قواعد روانشناسی و متناسب با حوزه کسب و کار
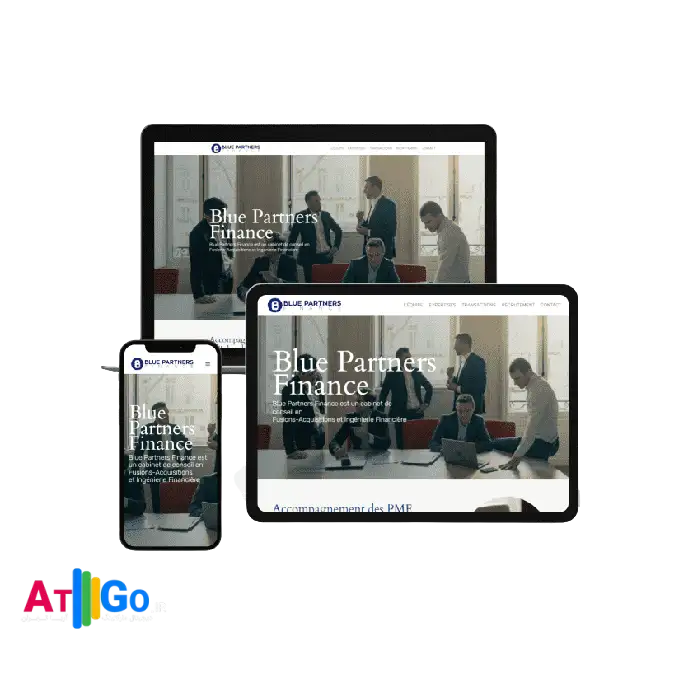
- ریسپانسیو سازی کامل صفحات و توجه ویژه به نسخه موبایل
- بالا بردن سرعت بار گذاری صفحات سایت و توجه به استاندارد LCP
- چک کردن سایت در مرورگر های مختلف
تاثیر نام دامنه بر استاندارد W3C
یکی از موارد مهمی که W3C بر آن تاکید دارد بحث برندسازی برای وب سایت های مختلف است، که داشتن یک اسم مناسب و کوتاه می تواند در زمان انجام تبلیغات به شناخته شدن و برندسازی دامنه وب سایت کمک نماید.
داشتن یک هاست قوی در چارچوب W3C
از آن جا که یک هاست قدرتمند حدود 20 تا 30 درصد می تواند به بهبود سرعت وب سایت کمک نماید، پس در نتیجه حتما باید یک SERVER حرفه ای را برای وب سایت خود اتخاذ نمایید.
تاکید W3C بر استاندارد های UX و UI
جهت آشنایی با قواعد UX و UI مقاله آموزشی UI و UX چیست را مطالعه نمایید، البته اگر می خواهید بدانید یک وب سایت حرفه ای در زمان فرآیند طراحی چطور باید استاندارد های UX و UI را داشته باشد، به عنوان مثال شما قصد طراحی وب سایت شرکتی را دارید و می خواهید بدانید متناسب با موضوع کسب و کار شما صفحات سایت شرکتی به چه صورت باید طراحی و پیاده سازی شود.
برای این منظور می توانید به وب سایت Colorlib.com مراجعه نمایید و در بخش Website Templates انواع قالب های متناسب با قواعد W3C را مشاهده نمایید.
استفاده از فونت مناسب بر اساس قواعد W3C
یکی از موارد بسیار مهم در زمان ساخت صفحات وب استفاده از یک فونت مناسب و جذاب برای بخش محتوای صفحات است، در مقاله آموزشی فونت چیست شما می توانید با ساختار و انواع فونت ها آشنا شوید.
استفاده از رنگ مناسب بر اساس قواعد W3C
پیشنهاد می کنیم با ایده گرفتن از سایت هایی مثل Colorlib متناسب با موضوع کسب و کار خود از رنگ بندی های مناسب و حرفه ای استفاده نمایید.
مثلا فرض کنید که شما برای یک کلینیک زیبایی قصد دارید یک وب سایت را راه اندازی نمایید، در این وب سایت ها بیشتر از رنگ های روشن و جذاب استفاده شده است.
و یا قصد طراحی وب سایت فروشگاهی را دارید، مثلا سایت فروش لوازم خانگی، در این نوع وب سایت ها نیز بیشتر از رنگ های مینیمال استفاده می شود.
ریسپانسیو سازی صفحات وب یکی از قواعد مهم W3C
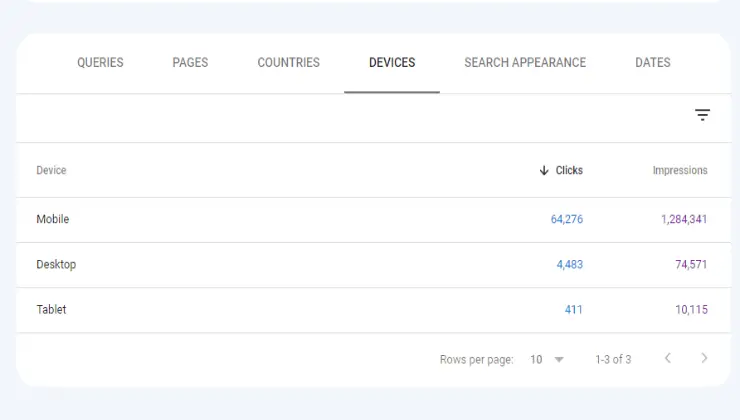
یک وب سایت زمانی که طراحی و ساخته می شود، کاربران آن ممکن است که از Devices های مختلف استفاده نمایند، در بخش زیر شما تصویر ورودی یک وب سایت را در بخش سرچ کنسول مشاهده می کنید که کاربران از طریق موبایل، دسکتاپ، و تبلت وارد شده اند و همانطور که انتظار می رود اکثر ورودی وب سایت از طریق موبایل است.
پس در نتیجه باید توجه ویژه ای به نسخه موبایل شود.
توجه » برای آشنایی بیشتر با ابزار سرچ کنسول گوگل می توانید به صفحه آموزش گوگل سرچ کنسول مراجعه نمایید و در این صفحه فیلم های آموزش رایگان سرچ کنسول را مشاهده کنید.

ارتقای سرعت سایت در W3C
یکی دیگر از موارد مهم بر اساس استاندارد های W3C این است که محتوای وب سایت باید در زمان مناسب برای کاربر بارگزای شود.
که با توجه به آپدیت های جدید موتور جستجوی گوگل و ارائه استاندراد LCP محتوای صفحات وب باید در کمتر از 2/4 ثانیه به کاربر نمایش داده شود.
و در نهایت صفحه وب طراحی شده را باید در مرورگر های مختلف مشاهده نمایید و ایرادات جزیی آن را برطرف کنید.
توجه » در زمان ساخت صفحات وب بر اساس استاندار W3C باید حتما به بحث تولید محتوای سایت هم توجه داشته باشید، و پیشنهاد می کنیم که از معتبر ترین منابع برای تولید محتوا استفاده نمایید.

مزایای استاندارد W3C
در صورتی که قواعد ذکر شده در مورد استاندارد های W3C را رعایت نمایید این مورد می تواند مزایای زیر را برای شما به همراه داشته باشد:
- صفحات وب سایت شما در تمامی مرورگر ها به درستی نمایش داده می شود.
- صفحات کاملا استاندارد طراحی شده و مورد توجه کاربر قرار خواهند گرفت.
- به دلیل ریسپانسیو بودن صفحات کاربران موبایل، دسکتاپ و تبلت به راحتی با بخش های مختلف سایت کار می کنند.
- صفحات وب سایت سریعتر توسط خزنده های موتور جستجو ایندکس می شود. (نکته » ایندکس شدن سریع صفحات وب سایت می تواند به فرآیند سئو و بهینه سازی صفحات وب کمک نماید.)
- با ساخت صفحات وب به صورت حرفه ای و زیبا، مدت زمان ماندگاری کاربران نیز در صفحه افزایش پیدا می کند.
- رعایت قواعد W3C هم به برند سازی وب سایت و فروش بیشتر محصولات و خدمات سایت شما کمک خواهد کرد.
برای مطالعه » برای مشاهده جدیدترین مطالب ارائه شده از سوی W3C می توانید به وب سایت www.w3.org مراجعه نمایید.