تشخیص زبان برنامه نویسی سایت

- ۱- استفاده از افزونه مرورگر تشخیص زبان برنامه نویسی سایت
- فهمیدن زبان برنامه نویسی سایت با سایت ها
جهت دسترسی سریع روی عنوان هر بخش کلیک نمایید
شما می توانید برای فهمیدن اینکه سایت ها با کدام زبان برنامه نویسی ساخته شده اند اقدام به مطالعه این نوشته نمایید. ما در این نوشته اقدام به ارائه راه های مختلفی مبنی بر تشخصی زبان برنامه نویسی سایت های مختلف و همچنین تکنولوژی هایی که استفاده می کنند می نمایید.
همیشه یکی از سوالات اصلی من زمانی که می خواستم اقدام به طراحی سایتی نمایم این بود که رقبای سایت مورد نظر رو بررسی کنم و ببینم که اونا دقیقا از چه تکنولوژی هایی استفاده می کنند.(البته این کار کار درستی نیست اما وقتی کارفرما می خواد عینا سایتش شبیه سایت خاصی باشه دیگه چاره ای نیست)
خوشبختانه با کمی جستجو در اینترنت و همچنین کمی خلاقیت به عنوان روش های جایگزین برای زمانی که هیچ چیزی مشخص نیست اقدام روش های مختلفی رو برای این منظور پیدا کردم که تا حد مناسبی (نمیگم خیلی خوب چون تمامی سیستم هایی که این اطلاعات رو میدهند بعضی وقتا خطا می کنند) موفق هم شدم.
اما قبل از شروع اگر به دنبال پیدا کردن زبان برنامه نویسی سایت های معروفی مثل دیجیکالا یا آپارات و یا ورزش ۳ و… هستید و یاد در سایت های خارجی مثل گوگل و آمازون و پی پال و اینستاگرام و فیسبوک هستید، لزومی نداره جستجوی خاصی انجام بدهید.
معمولا سایت های بزرگ از یک زبان برنامه نویسی برای کل سایت استفاده نمی کنند و در عوض از قابلیت هر زبان برنامه نویسی سمت سرور برای ساخت بخش های مختلف سایت خودشون استفاده می کنند اما به هر حال یک هسته دارند که اون هسته معمولا یک زبان برنامه نویسی خاص است.
همچنین بخوانید: آیا طراحی سایت ارزان پیشنهاد خوبی برای ساخت سایت است؟
مثالا دیجیکلا اول روی asp.net بود اما الان روی php هست و از پایتون هم کمک می گیره یا آپارات هم از php و java استفاده می کنه و ورزش 3 هم روی asp.net هست و در سایت های خارجی مثل گوگل هم از java استفاده می کنه و هم python و هم از c++ و زبان های کمکی دیگر یا فیسبوک و ویکیپدیا از هسته php استفاده می کنند و همچنین آمازون هم که از java و c++ برای هسته خود استفاده می کند. البته ممکن است که برای نیازمندی های خود از زبان های برنامه نویسی تحلیل داده مانند r و یا متلب نیز استفاده نمایند تمامی این سایت ها.
با این حال ما میدونیم که وردپرس با php ساخته شده و هر سایت وردپرسی نیز از زبان php استفاده می کنند خب حالا اگر سایت مورد نظر برای پیدا کردن زبان برنامه نویسیش در توضحال بالا نبود می تونید ادامه مراحل رو پیش ببرید.
لذا شما می توانید با استفاده از روش های زیر مشخص کنید که زبان برنامه نویسی سایت دقیقا چیه و در سمت فرانت از چه فریم ورک ها و کتابخانه هایی استفاده می کنه.
۱- استفاده از افزونه مرورگر تشخیص زبان برنامه نویسی سایت
باید بدانید که افزونه ها بسته های الصاقی هستند که برای افزایش امکانات مرورگر شما روی مرورگر نصب می شوند. دقیقا مثل نرم افزاری که روی ویندوز نصب می شود یک پلاگین یا افزونه روی مرورگر شما که ممکن است کروم باشد یا موزیلا نصب می شود و یک امکان ویژه را برای مرورگر شما ایجاد می کند.
شما می توانید با استفاده از افزونه wappalyzer اقدام به تشخصی زبان های برنامه نویسی و تکنولوژی هایی که در یک سایت استفاده شده نمایید. در آموزش استفاده از این افزونه ما از مرورگر کروم استفاده می کنیم اما شما می توانید در مرورگر های دیگر نیز از این افزونه استفاده نمایید. (نکته: افزونه های مرورگر فقط روی نسخه کامپیوتر نصب می شوند)
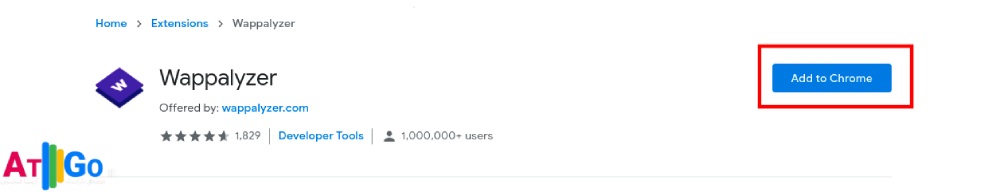
اگر دارای مرورگر گوگل کروم هستید به این لینک بروید. و اگر از مرورگر موزیلا فایرفاکس استفاده می کنید به این لینک و همچنین اگر از مایکروسافت استفاده می کنید به این لینک بروید و سپس روی گزینه نصب افزونه مانند تصویر کلیک نمایید. (این آموزش مختص گوگل کروم است اما در سایر مروگر ها مشابه می باشد)

بر اساس مروگر روی یکی از لینک های بالا برودی و روی گزینه add to chrome کلیک نمایید.
حالا بعد از گذشت چند ثانیه مرورگر از شما سوالی می پرسد که آیا میخواهید این افزونه رو نصب کنید که شما هم روی گزینه add extension کلیک می نمایید.

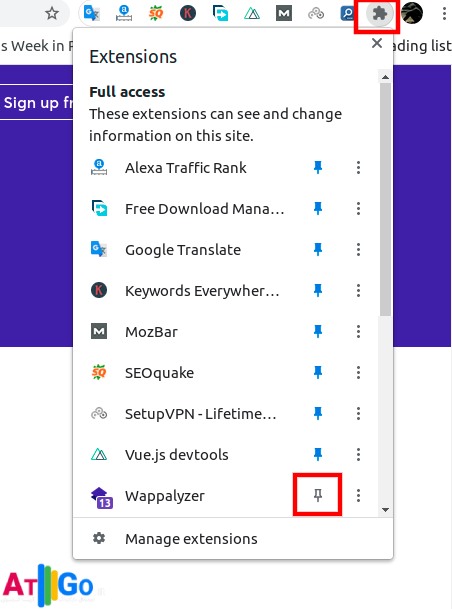
سپس بعد از گذشت چند ثانیه مانند تصویر روی آیکن پازل مانند بالا سمت راست مرورگر کلیک نمایید و سپس روی گزینه پین کردن افزونه نصب شده مانند تصویر کلیک نمایید.

حالا در سایتی که میخواهید تکنولوژی های آنرا تشخیص دهید وارد شوید و یک بار صفحه را رفرش نمایید. حالا می توانید روی آیکن افزونه مانند تصویر زیر کلیک نمایید و سپس خواهید دید که سایت مورد نظر شما از چه تکونولوژی ها و زبان های برنامه نویسی استفاده می کند.
همچنین بخوانید: آینده شغلی طراحی سایت
افزونه دیگری نیز برای این کار وجود دارد با نام whatruns که می توانید با ورود به این لینک و و نصب و استفاده از آن به شکل موارد بالا با تکنولوژی های به کار رفته در سایت ها بیشتر آشنا شوید.
فهمیدن زبان برنامه نویسی سایت با سایت ها
در خصوص مورد بالا باید بدانید که سایت های بسیار زیادی در سطح اینترنت هستند که به شما می گویند یک سایت با چه زبان های برنامه نویسی ساخته شده، تکنولوژی های آن چیست و حتی اگر سایت وردپرسی باشد قالب و افزونه آن چیست.
برای مطالعه » html چیست
در بخش زیر ما به معرفی سایت هایی که چنین خدماتی را ارائه می دهند می پردازیم.
سایت w3techs یکی از سایت هایی است که به شما می گوید سایت با کدام زبان برنامه نویسی ساخته شده و عملا از چه تکنولوژی هایی استفاده می کند. شما می توانید با وارد شدن به این لینک و وارد کردن آدرس سایت با زبان برنامه نویسی سایت را تشخصی دهید.
سایت BuiltWith نیز یکی از سایت هایی می باشد که می توان با وارد کردن آدرس سایت مورد نظر اقدام به تشخصی زبان برنامه نویسی آن نمود. تنها مشکل این سایت اینه که علاوه بر زبان برنامه نویسی حال حاظر سایت از کل چیزایی که در گذشته هم استفاده می کرده رو نمایش میده. البته با اولویت زمان!
سایت Netcraft نیز یکی از سایت هایی است که علاوه بر نمایش زبان برنامه نویسی سایت. هر آنچه در خصوص سایت وجود دارد را به شما نشان میدهد.
برای مطالعه » نصب جاوا اسکریپت
درپایان باید به این موضوع اشاره کنم که تعداد سایت هایی که اقدام به گرد آوری اطلاعات از سایت های دیگر می کنند و آن را به شما نشان می دهد بسیار زیاد است و می توان گفت که همه آن ها تقریبا هم سطح یک دیگر هستند و نمی توان برتری خاصی به آن ها نسبت داد. با این حال به نظر من استفاده از همان افزونه ای که همان اول معرفی شد از تمامی گزینه ها بهتر باشد.