html چیست

HTML برگرفته شده از عبارت Hyper Text Markup language است، و از نظر لغوی به معنای زبان نشانه گذاری ابر متن گفته می شود.
اما HTML از نظر اصطلاحی چند مفهوم دیگر را می توان برای آن در نظر گرفت، درواقع می توان گفت html یک زبان نشانه گذاری برای صفحات وب، یا یک زبان مرجع برای صفحات وب، و یا یک زبان مادر برای صفحات وب را محسوب می شود.
که این زبان مرجع یا زبان مادر پایه و ساختار اولیه تمامی صفحات وب بوجود می آورد.

Html چیست و چه کاربردی دارد
در بخش قبلی چند نمونه تعریف مختلف برای HTML مطرح شد، یکی زبان مرجع برای صفحات وب، یا زبان مادر، و یا زبان نشانه گذاری برای صفحات وب.
با توجه به این چند اصطلاح به کار رفته در مورد html به این نتیجه می رسیم که هر گونه صفحه وبی که ما بخواهیم در بستر اینترنت بوجود آوریم نیازمند استفاده از زبان نشانه گذاری html است.
یعنی هر نوع وب سایت، و یا وبلاگی که در بستر اینترنت ما مشاهده می کنیم، قطعا از زبان نشانه گذاری html استفاده کرده است.
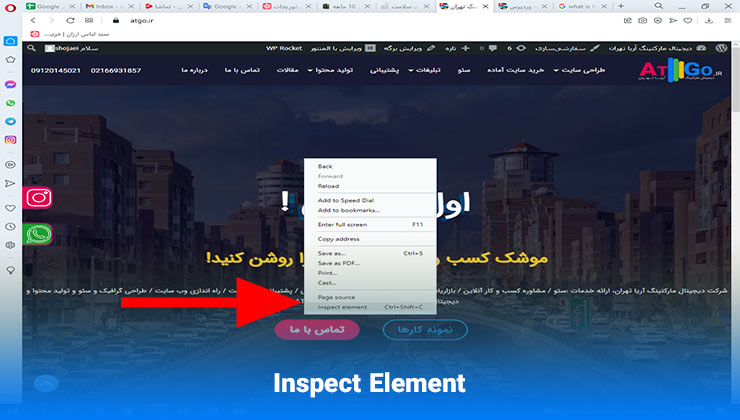
که برای اطمینان از این موضوع شما می توانید همین الان وارد یک وب سایت شوید، و در هر کدام از صفحات این وب سایت مطابق تصویر زیر کلیک راست کرده و گزینه Inspect Element و یا کلید ترکیبی CTRL + SHIFT + C را بزنید.

(نکته 1 » در صورتی که مرورگر شما فارسی است Inspect Element در مرورگر های فارسی بازرسی ترجمه شده است. )
(نکته 2 » برخی از وب سایت ها ممکن است که قابلیت کلیک راست را بروی صفحات خود بسته باشند که شما نتوانید برروی صفحات آن ها کلیک راست نمایید، در صورتی که با این مشکل مواجه شدید در انتهای این صفحه و در بخش نظرات کامنت خود را وارد نمایید تا نحوه برطرف کردن این موضوع را به شما آموزش دهیم.)

HTML5 چیست
HTML5 در حال حاضر جدیدترین نسخه زبان نشانه گذاری HTML است که در تمامی وب سایت ها مورد استفاده قرار می گیرید.
برای مشاهده ورژن زبان مرجع HTML همین حالا برروی یک صفحه وب کلیک راست کرده و گزینه Inspect Element را انتخاب نمایید، و در ابتدای سورس کدهایی که مشاهده می کنید، عبارت Doctype html نشان دهنده استفاده از نسخه 5 این زبان نشانه گذاری است.
ضمن این که HTML5 مورد تایید شبکه جهانی وب (W3C) است، و به همین دلیل است که امروزه در ساختار تمامی صفحات وب از آن استفاده می شود، و خزنده های گوگل هم در زمان ایندکس کردن صفحات وب (شناسایی و خواندن صفحه وب توسط خزنده های گوگل) در صورتی که صفحه مورد نظر از ساختار HTML5 استفاده کرده باشد، امتیاز بالایی را برای سئوی آن صفحه در نظر می گیرند.
برای مطالعه » مسیر طراحی سایت

کاربرد HTML
حالا به بررسی این موضوع می پردازیم که کاربرد HTML چیست ؟
درواقع زبان HTML با استفاده از یکسری تگ های نشانه گذاری که در ادامه با ساختار این تگ های کاربردی آشنا می شویم، ساختار یک صفحه وب را برای ما پدید می آورد.
به عنوان مثال با کمک این تگ های نشانه گذاری در بخشی از متن عنوان صفحه را تعیین می کند، در بخش دیگری محل قرار گیری تصاویر سایت محل قرار گیری ویدئو ها و دیگر فایل های چندرسانه ای موجود در صفحه، تیتر ها و پاراگراف های درج شده در بخش های مختلف صفحه، محل قرار گیری بخش هدر یا سرصفحه، بخش فوتر یا پا صفحه، عناصر کنار صفحه یا ساید بار و دیگر عناصری که ما از آن ها در قلب یک صفحه وب استفاده می کنیم به کمک تگ های نشانه گذاری زبان HTML جایگاه و موقعیت قرار گیری آن ها در صفحه مشخص می شود.
برای مطالعه » کسب درآمد از طریق طراحی سایت

قواعد html
هر زبانی که شما بخواهید با آن کدنویسی انجام دهید دارای یکسری قواعد مشخص می باشد، درواقع برای آن یک ساختار مشخص تعریف شده است.
نکته مهم » در مورد زبان HTML این نکته بسیار مهم را به یاد داشته باشید که HTML به هیچ عنوان یک زبان برنامه نویسی محسوب نمی شود، و HTML فقط یک زبان نشانه گذاری است که ما به کمک آن می توانیم ساختار یک صفحه وب را ایجاد کنیم، وقتی صحبت از بان های برنامه نویسی می شود به یاد داشته باشید که زبان های برنامه نویسی بسیار قدرتمند هستند و با استفاده از مجموعه ای از کتابخانه ها می توانند در حوزه های مختلف کاربرد داشته باشند، مانند زبان برنامه نویسی پایتون که به کمک برخی از توابع کتابخانه ای در حورزه Data Mining می توان از آن استفاده کرد، و یا به کمک توابع Django می توان برای تولید و ساخت صفحات وب از آن استفاده کرد، در حالی که تگ های نشانه گذاری html تنها ساختار یک صفحه وب را برای ما بوجود می آورند، به همین دلیل html را زبان نشانه گذاری صفحات وب می نامند.
برای مطالعه » برای تشخیص زبان برنامه نویسی وب سایت شما می توانید مقاله آموزشی تشخیص زبان برنامه نویسی سایت را مطالعه نمایید.
در مورد زبان نشانه گذاری HTML هم این قواعد و ساختار وجود دارد، و هر کسی که می خواهد از زبان HTML استفاده کند باید حتما از این ساختار کلی پیروی کند.
برای مطالعه » کاربرد فتوشاپ در طراحی سایت

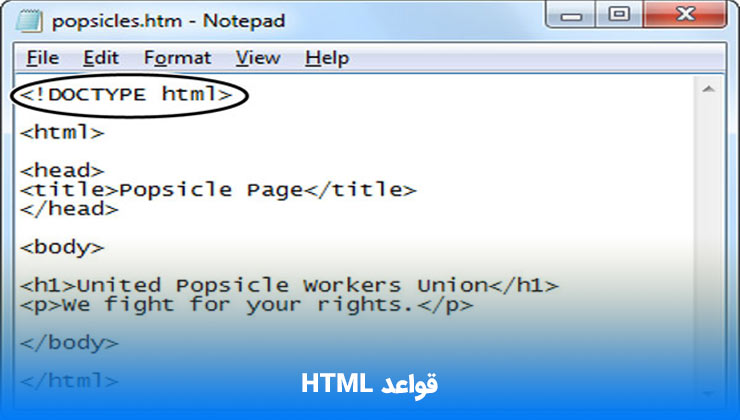
ساختار کلی زبان html به صورت زیر است :
<DOCTYPE html!>
<head>
<title>ATGO Company</title>
<head/>
<body>
<h1>Website design company</h1>
<p>Website design for stores, services, companies</p>
<body/>
<html/>در این قاعده کلی که در کادر بالا مشاهده می کنید، عبارت <DOCTYPE HTML!> که در ادامه هم در مورد آن توضیح می دهیم نشان از این است که شما دارید از جدیدترین نسخه HTML یعنی HTML 5 استفاده می کنید.
تگ <head> هم یکی دیگر از تگ های کاربردی در HTML است که یکسری محتویات در بخش تگ <head> قرار می گیرد، که یکی از آن ها در این مثال تگ <title> است که عنوان صفحه را مشخص می کند، که در این مثال عنوان صفحه وب ما ATGO Company درج شده است.
دقت داشته باشید که هر تگ زمانی که نوشته می شود یا اصطلاحا باز می شود بین دو علامت <> قرار می گیرید، و زمانی که تگ می خواهد بسته شود، از علامت / برای بسته شدن آن استفاده می شود.
تگ <body> هم یکی دیگر از تگ های کاربردی است که تمامی محتویات درج شده در بدنه صفحه وب در این تگ قرار می گیرید، که در این مثال محتویاتی مانند تگ <h1> که عبارت H مخفف کلمه Heading است و در این مثال که نوشته شده h1 به معنای تیر اول صفحه ما می باشد، و تیتر اول صفحه ما Website design company درج شده است.
در بخش بعدی تگ <p> قرار داده شده است که عبارت P مخفف کلمه Paragraph است که برای درج کردن توضیحات یا پاراگراف در صفحه وب می توان از این تگ نشانه دار استفاده کرد.
و در نهایت هم دو تگ <body> و <html> با استفاده از علامت / بسته شده اند.
برای مطالعه » اصول طراحی صفحه اول سایت فروشگاهی
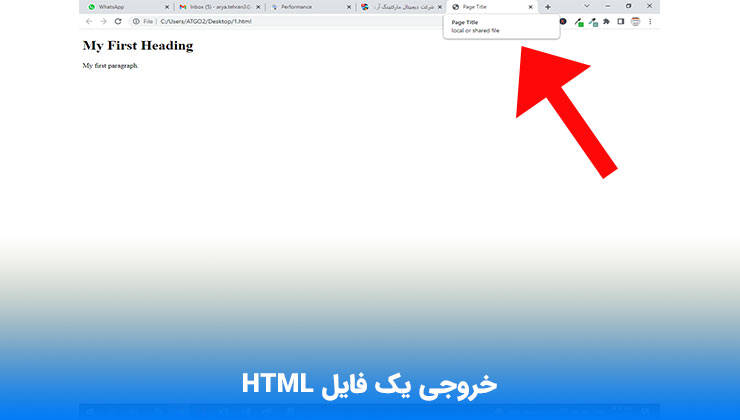
در صورتی که شما این کد نوشته شده را همین الان در یک فایل Notepad قرار دهید، و آن را با نام مثلا 1.html ذخیره کنید، خروجی یک صفحه وب به شما تحویل می دهد مانند تصویری زیر :

در این تصویر همانطور که مشاهده می کنید عنوان صفحه وب شما ATGO Company در قسمت نوار آدرس مرورگرتان درج شده است، تیتر اصلی صفحه وب شما Website design company و پاراگراف درج شده در صفحه وب شما Website design for stores, services, companies می باشد.
نکته » در این مثال فقط جهت آشنایی شما با قواعد html ساختار کلی این زبان نشانه گذاری با استفاده از چند تگ کاربردی توضیح داده شد، در ادامه به طور مفصل تگ های html را مورد بررسی قرار می دهیم.
برای مطالعه » ثبت سایت مپ در گوگل وبمستر
تگ html چیست
تا به این جا یاد گرفتیم که زبان html به کمک تگ های نشانه گذاری می تواند ساختار یک صفحه وب را برای ما بوجود آورد.
و در مثال بخش قبلی هم مشاهده کردیم که هر یک از این تگ ها دارای معنا و مفهوم خاصی است که به ما کمک می کند، بخش های مختلف صفحه وب را به ششکل منظم و با قاعد بسازیم.
دربخش زیر ما یک ویدئوی آموزشی برای شما قرار داده ایم که تگ های مهم زبان مرجع html در آن توضیح داده شده است.
برای مطالعه » افزونه چند زبانه کردن سایت وردپرسی
خصوصیات تگ های html
با توجه به توضیحاتی که در ویدئوی آموزشی ارائه شد، در این بخش هم برخی از تگ های بسیار مهم و کاربردی html را خدمت شما توضیح می دهیم.
ابتدا نحوه نوشتن یک تگ html را می خواهیم یاد بگیریم، که قاعده نوشتن آن به شکل زیر است :
<تگ انتهایی/>محتویاتی که باید داخل تگ نوشته شود.<تگ ابتدایی>
طبق این ساختار تمامی تگ های نشانه دار html نوشته می شود.
اولین تگی که قصد داریم توضیح دهیم تگ Doctype html است.
برای مطالعه » سایت تبلیغاتی رایگان
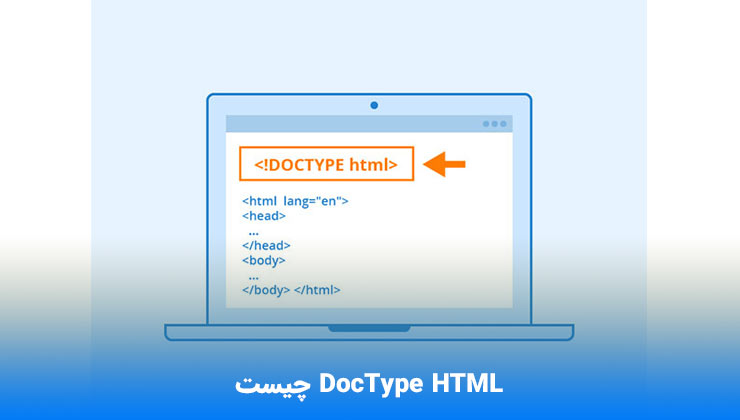
Doctype html چیست :
Doctype html که در ابتدای کار نوشته می شود، ساختار ابتدایی کد html شما می باشد که به معنای استفاده از جدیدترین نسخه منتشر شده html یعنی html 5 می باشد، که امروزه تمامی صفحات وب از این ساختار استفاده می کنند.
شما می توانید این تگ را با قابلیت Inspect Element در تمامی صفحات وب مشاهده کنید.
برای مطالعه » سایز مناسب لوگو برای سایت

تگ HTML :
تگ HTML هم که مخفف عبارت Hyper Text Markup language است به مفهوم استفاده شما از این زبان نشانه گذاری برای ایجاد یک صفحه وب می باشد.
برای مطالعه » آموزش اضافه کردن فونت به وب سایت

تگ HEAD در HTML :
تگ HEAD دارای یکسری اطلاعات برای مرورگر ها و نیز خزنده های گوگل است، به عنوان مثال اولین اطلاعاتی که می تواند به مرورگر ها نشان دهد عنوان صفحه وب است که در قالب تگ <title> نوشته می شود.
توجه » اگر تمایل دارید که با خزنده های موتور جستجوی گوگل بیشتر آشنا شوید پیشنهاد می کنیم که مقاله الگوریتم های گوگل را مطالعه نمایید.
تگ های قابل استفاده در داخل تگ head عبارتند از :
- <title>
- <meta>
- <link>
- <script>
- <style>
برای مطالعه » فونت چیست

تگ body در HTML :
تگ body هم یکی دیگر از تگ های کاربردی در زبان html است که به طور کلی تمامی محتویات درج شده در بدنه صفحه وب اعم از تمامی تیتر ها، پاراگراف ها، عناصر چندرسانه ای از قبیل عکس، ویدئو و غیره، لینک ها، جداول و دیگر موارد در دورن تگ body قرار می گیرند.
برای مطالعه » آموزش استفاده از نقشه گوگل در سایت

تگ Meta در html :
تگ متا یکی از مهم ترین تگ های موجود در زبان html است، که در بحث سئو و بهینه سازی صفحه بسیار موثر و کارآمد می باشد.
توجه » اگر علاقه مند هستید با قواعد سئو و بهینه سازی صفحات وب آشنا شوید می توانید به صفحه فیلم آموزش سئو مراجعه نمایید.
تگ meta که از کلمه MEATADATA می آید یکسری اطلاعات را در قالب برخی اتریبیوت های خاص به موتور های جستجو نمایش می دهد، اطلاعاتی که احتمالا برای بهینه سازی و سئو یک صفحه بسیار مهم هستند.
در تگ متا شما می توانید کلمات کلیدی صفحه وب سایت خود را درج نمایید، و همچنین توضیحات متا نیز در این تگ درج خواهد شد.
قاعده کلی تگ meta می تواند به صورت زیر باشد :
<head>
<meta charset="utf8">
<meta name="description"content="ATGO COMPANY">
<meta name="keywords"content="html,html tag,Doctype html,html file,html code">
<meta name="author"content="atgo">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>در ویدئوی درج شده در بخش قبلی در مورد تگ های متا توضیح داده شده است.
برای مطالعه » آموزش بکاپ گرفتن از سایت وردپرس
تگ TITLE در HTML :
تگ TITLE که همان عنوان سئو صفحه وب سایت نیز هست هم یکی دیگر از تگ های کاربردی است که همانطور که از نام آن مشخص است به معنای مشخص کردن عنوان صفحه وب می باشد، و شما به کمک این تگ مهم و کاربردی می توانید عنوان یک صفحه وب را تعیین کنید.
و زمانی که به کمک تگ TITLE عنوان صفحه را مشخص می کنید زمانی که اشاره گر ماوس را برروی نوار آدرس مرورگر خود نگه می دارید، عنوانی را که تعیین کرده اید برای شما به نمایش در می آید.
برای مطالعه » افزایش سرعت سایت وردپرس
تگ STYLE در HTML :
با توجه به تعریف ازائه شده از زبانه نشانه گذاری HTML که در این مقاله HTML چیست در مورد آن صحبت کردیم، یاد گرفتیم که زبان HTML قدرت ایجاد یک صفحه وب را برای ما دارد.
اما حالا سئوالی که مطرح می شود این است که صفحه وبی که ساخته می شود یک صفحه سفید خیلی ساده است که هیچگونه استایل و رنگبندی خاصی ندارد، (اصطلاحا صفحه هیچ رنگ و لعابی ندارد).
حالا برای استایل دادن به صفحه وب یکی از تگ های مهمی که می تواند در این زمینه به شما کمک کند تگ STYLE است، که در قالب این تگ کاربردی شما می توانید کد های CSS را وارد نمایید، و استایل دلخواه خود را برای صفحات وب تعیین کنید.
برای آشنایی بیشتر با تگ STYLE به مثال زیر توجه کنید :
<DOCTYPE html!>
<head>
<title>ATGO Company</title>
<style>
p{
color:red;
text-align:center;
background-color:gray;
border:2px solid pink;
margin:5px;
padding:5px;
border-radius:8px;
}
</style>
<head/>
<body>
<h1>Website design company</h1>
<p>Website design for stores, services, companies</p>
<body/>
<html/>در این مثال ما با کمک تگ STYLE به پاراگراف درج شده در قالب تگ P در صفحه وب خود استایل های زیر را داده ایم :
- color:red » رنگ نوشته را تعیین کرده ایم
- text-align:center » موقعیت قرار گیری متن را تعیین کرده ایم.
- background-color:gray » رنگ پس زمینه متن را تعیین کرده ایم.
- border:2px solid pink » یک حاشیه به ضخامت 2PX و با رنگ مشخص تعیین کرده ایم
- margin:5px » برای متن مورد نظر یک فاصله گذاری نسبت به اطراف صفحه وب، (فاصله از بالا، پایین، چپ، و راست) به اندازه 5PX تعیین کرده ایم.
- padding:5px » برای متن مورد نظر یک فاصله گذاری نسبت به عمق صفحه وب، (فاصله از بالا، پایین، چپ، و راست) به اندازه 5PX تعیین کرده ایم.
- border-radius:8px » گوشه های حاشیه متن را به انداره 8PX گرد با مدور کرده ایم.
برای مطالعه » مدیر سایت کیست
تگ A در HTML :
تگ a هم برای لینک دادن یا اصطلاحا انتقال از یک صفحه به صفحه دیگر استفاده می شود، به عنوان مثال شما یک صفحه با نام صفحه اصلی دارید، و می خواهید یک لینک یا پیوند به صفحه تماس با ما دهید، و کاربر وقتی که روی عبارت تماس با ما کلیک کرد به این صفحه منتقل شود.
این انتقال با استفاده از تگ a در زبان html امکان پذیر است.
نکته » به صورت کلی ما دو دسته لینک دهی در داخل صفحات وب می توانیم داشته باشیم، لینک دهی داخلی، و لینک دهی خارجی، که لینک دهی داخلی جهت انتقال از داخل یک صفحه از سایت به صفحه ای دیگر از همان سایت انجام می شود، مثلا ما بخواهیم از صفحه اصلی سایت atgo به صفحه تماس با ما در همین سایت منتقل شویم و لینک دهی خارجی برای انتقال از یک سایت به سایت دیگر، مثلا ما بخواهیم از سایت atgo به سایت w3school منقل شویم، که این یک نوع لینک دهی خارجی محسوب می شود.
ساختار کلی تگ a به شکل زیر است :
<a href="#"target="_blank"rel="nofollow"></a>- href » یکی از خصوصیات تگ a است که آدرس صفحه مقصد را مشخص می کند.
- “target=”_blank » یکی دیگر از خصویات این تگ است که می تواند این قابلیت را به لینک ما بدهد که زمانی که کاربر برروی آن کلیک کرد، لینک مورد نظر در یک تب جدید باز شود.
- “rel=”nofollow » یکی دیگر از خصوصیات این تگ است که می تواند مشخص کند که ربات های گوگل لینک درج شده در صفحه وب ما را دنبال نکنند، البته لینک های ما به صورت پیش فرض همگی follow هستند، یعنی توسط خزنده های گوگل شناسایی و خوانده می شوند، اما در صورت تمایل می توانیم خصوصیت “rel=”nofollow را به تگ a اضافه کنیم که لینک درج شده توسط ربات گوگل شناسایی نشود.
برای مطالعه » سایت رپورتاژ آگهی
تگ H در HTML :
تگ H که مخفف کلمه Heading است یکی دیگر از تگ های مهم زبان html است که ساختار تیتر بندی صفحه ما را مشخص می کند.
این تگ شامل موارد زیر است :
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
و در زبان html می تواند به شکل زیر استفاده شود :
<body>
<h1>what is html ?</h1>
<h2>what is DOCTYPE html ?</h2>
<h3>Html rules ?</h3>
<h4>What is html viewer ?</h4>
<h5>What is index.html ?</h5>
<h5>Build HTML file ?</h5>
<body/>تگ P در HTML :
تگ P هم در زبان مرجع HTML برای مشخص کردن یک پاراگراف یا توضیحات در صفحه استفاده می شود، ساختار کلی این تگ به شکل زیر است :
<body>
<P>ATGO Digital Marketing Company is the best website design company in Tehran.</P>
<body/>تگ BR در HTML :
تگ br در زبان مرجع html مشابه دکمه enter در صفحه کلید ویندوز عمل می کند، و برای ایجاد یک فاصله یا فضای خالی مورد استفاده قرار می گیرد.
ساختار این تگ هم به شکل زیر است :
<body>
<body>
<P>ATGO Digital Marketing Company is the best website design company in Tehran.<br><br>
</P>
<body/>تگ br نیازی به بسته شدن ندارد.
برای مطالعه » آشنایی با محبوب ترین زبان برنامه نویسی و کاربردهای هر یک از آن ها
تگ strong در html :
تگ strong برای ضخیم کردن یک بخشی از متن در صفحه وب مورد استفاده قرار می گیرد، و هدف استفاده از تگ strong برای این است که اهمیت یک بخش از نوشته خود را به کاربر و ربات های گوگل نمایش دهیم.
نکته » در ورژن های قبلی html از تگ b استفاده می شد که معادل همین تگ strong است، اما در نسخه جدید html یعنی نسخه html 5 از تگ strong استفاده می شود.
ساختار کلی تگ strong به شکل زیر است :
<body>
<body>
<P>ATGO Digital Marketing Company is the <strong>best website design company</strong> in Tehran.
</P>
<body/>تا به این جا برخی از مهم تیرن تگ های html را در مقاله html چیست مورد بررسی قرار دادیم، جهت آشنایی بیشتر با تگ های کاربردی html پیشنهاد می کنیم که به وب سایت w3schools که یکی از معتبر ترین وب سایت های آموزش برنامه نویسی در دنیا می باشدمراجعه نمایید، لینک سایت w3schools در بخش زیر درج شده است.
برای مطالعه » نصب جاوا اسکریپت
مزایا و معایب زبان HTML چیست
زبان مرجع html هم مانند هر زبان دیگری دارای مزیت ها و معایب خاص خود می باشد، در مورد مزایای این زبان مرجع و یا زبان مادر صفحات وب باید گفت که این زبان بسیار ساده می باشد، و یادگیری آن برای هر کسی امکان پذیر است.
به طور کلی شما با 14 تا 20 ساعت آموزش می توانید این زبان نشانه گذاری را به صورت کامل یاد بگیرید و با تگ های مهم و کاربردی آن آشنا شوید، و بتوانید یک صفحه وب را به صورت منظم و ساختارمند ایجاد کنید.
در مورد مهم ترین عیب زبان html هم باید گفت که یادگیری این زبان اگه چه ساده هست، اما شما برای ساختن یک وب سایت کامل و پویا تنها html نیاز شما را برآورده نمی کند، بلکه باید با سایر زبان های front-end یا سمت کاربر مانند زبان های css، جاوا اسکریپت و غیره نیز آشنا باشید، و همچینن یک زبان سمت سرور یا back-end مانند زبان php و یا زبان asp.net را نیز یاد بگیرید.
البته از شنیدن این جمله زیاد نگران نشوید، چرا که برای اینکه بتوانید سریعر و آسان تر نحوه ساختن یک وب سایت کامل و پویا را یاد بگیرید، در این زمینه سیستم های مدیریت محتوا یاهمان CMS یا Content Management Systems نیز می تواند به شما کمک کند.
برای مطالعه » راحت ترین راه پول درآوردن از اینترنت
احتما نام CMS وردپرس یا جوملا را باید شنیده باشید، که این سیستم های مدیریت محتوا به شما کمک می کند که بدون نیاز به کدنویسی یا با حداقل استفاده از کدنویسی یک سایت پویا را برای خود ایجاد کنید.
برای آشنایی با این سیستم های مدیریت محتوا می توانید به صفحه آموزش طراحی سایت مراجعه نمایید، که در این صفحه به کمک CMS قدرتمند وردپرس به شما آموزش داده می شود که یک سایت وردپرسی را برای خود بسازید.
در این صفحه فیلم های رایگان در اختیار شماست تا بتوانید وب سایت خود را به راحتی بسازید.
برای مطالعه » طراحی وب چیست

index.html چیست
index.html یک فایل HTML است که محتویات یکی از صفحات وب سایت شما در آن درج شده است، به عنوان مثال index.html می تواند نام صفحه اصلی وب سایت شما باشد، و یا می تواند نام صفحه وبلاگ، تماس با ما یا صفحه درباره ما باشد، که ساختار آن به شکل زیر می تواند تعریف شود :
- Contact.html
- about.html
- home.html
- blog.html
این فایل ها که به آن ها فایل html هم گفته می شود برروی سرور شما در مکانی مشخص ذخیره می شوند.
برای مطالعه » آموزش ساخت سایت چندزبانه

ساخت فایل HTML
برای ساخت یک فایل html به راحتی قطعه کد زیر را در نرم افزار notepad وارد نمایید، و سپس با استفاده از کلید ترکیبی CTRL+S یا بخش منوی فایل نرم افزار notepad گزینه SAVE را انتخاب نمایید، و نام فایل خود را به عنوان مثال INDEX.HTML قرار دهید.
برای مطالعه » معرفی زبان های برنامه نویسی تحت وب
نکته 1 » نام فایل را به دلخواه هر چیزی می توانید قرار دهید، اما پسوند فایل حتما باید HTML. باشد.
نکته 2 » بجز نرم افزار notepad در ویندوز شما می توانید از نرم افزارهای دیگری مثل نرم افزار براکت، یا نرم افزار visualstudio نیز می توایند استفاده نمایید.
<DOCTYPE html!>
<head>
<title>ATGO Company</title>
<style>
p{
color:red;
text-align:center;
background-color:gray;
border:2px solid pink;
margin:5px;
padding:5px;
border-radius:8px;
}
</style>
<head/>
<body>
<h1>Website design company</h1>
<p>Website design for stores, services, companies</p>
<body/>
<html/>مشاهده گر html چیست
مشاهده گر html یا اصطلاحا Html viewer یک برنامه کاربردی است برای تلفن های اندروید و IOS که این امکان را به شما می دهد که بتوانید به کمک این اپلیکیشن کاربردی کد های HTML یک سایت را مشاهده نمایید.
در واقع Html viewer همان کار Inspect Element را انجام می دهد، البته همانطور که می دانید در محیط موبایل شما قابلیت کلیک راست را ندارید، پس می توانید با نصب این برنامه برروی تلفن همراه هوشمند خود براحتی سورس کد های HTML یک وب سایت را مشاهده نمایید.
برای مطالعه » بهترین ابزارهای تست سرعت سایت

دانلود نرم افزار Html viewer
در این بخش ما لینک دانلود نرم افزار Html viewer را در اختیار شما قرار داده ایم که می توانید آن را به صورت رایگان دانلود کرده و برروی تلفن همراه خود نصب کنید.
پیشنهاد ویژه » طراحی سایت ارزان و حرفه ای + 6 ماه پشتیبانی کامل و رایگان از وب سایت
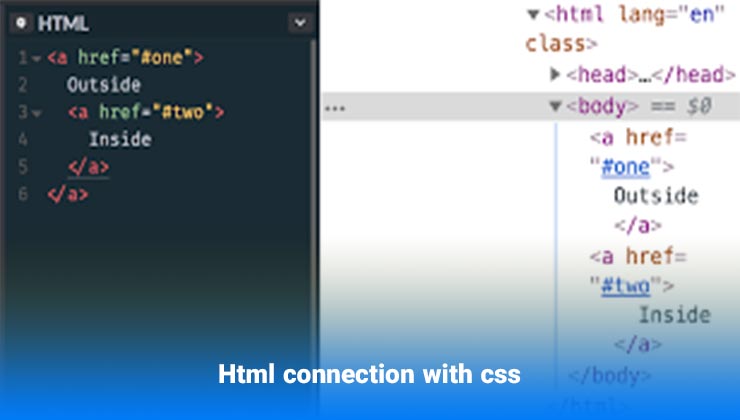
ارتباط html با css
صفحه وبی که با کمک زبان HTML ساخته می شود، نیاز به استایل دهی دارد، که همانطور که در بهش تگ STYLE توضیح دادیم، این تگ می تواند ارتباط بین HTML و CSS را برقرار کند، و با کمک این تگ شما می توانید صفحه خود را با استای های خاص زیباتر کنید.
درواقع بعد از یادگیری زبان HTML شما باید بلافاصله یادگیری CSS را در دستور کار خود قرار دهید.
برای مطالعه » آنلاین شاپ چیست

آموزش HTML5
در صورتی که علاقه مند هستید که زبان html را از پایه تا سطح حرفه ای یاد بگیرید، در این بخش تعدادی فیلم آموزش رایگان html برای شما قرار داده ایم، که امیدواریم مورد توجه شما قرار بگیرد.
شما می توانید این ویدئو های آموزشی را مشاهده نمایید، و در صورتی که نیاز به هر گونه سئوال و یا راهنمایی بیشتر داشتید در انتهای همین صفحه و در بخش نظرات، سئوالات خود را وارد نمایید تا تیم پشتیبان وب سایت شرکت دیجیتال مارکتینگ ATGO در اسرع وقت به سئوالات شما پاسخ دهند.
ضمن این که در بخش زیر چند نمونه فیلم آموزش رایگان html قرار داده شده است، در صورتی که این آموزش ها مورد توجه شما قرار گرفت می توانید در بخش نظرات درخواست نمایید، تا سایر ویدئو های آموزشی هم در همین صفحه در اختیار شما عزیزان قرار بگیرد.
پیشنهاد ویژه » پشتیبانی سایت توسط بهترین شرکت طراحی وب سایت در تهران، با ارائه پکیج های طلایی، نقره ای و VIP به مشتریان
برای مطالعه »
تاریخچه HTML
تیم برنز – لی مخترع زبان html می باشد، داستان اختراع زبان html از این قرار است که در سال 1989 میلادی زمانی که دانشمندان سراسر دنیا در آزمایشگاه CERN واقع در کشور سوییس و در شهر ژنو پایتخت این کشور گرد هم آمده بودند، آقای تیم برنز – لی یک ایده بسیار جذاب و بزرگ به ذهنش خطور کرد، و آن هم این بود که با ایجاد بستری دیگر نیاز به حضور فیزیکی افراد برای یک گردهمایی نباشد، و ساختاری درست شود تا به کمک آن افراد بتوانند در سراسر دنیا به هم لینک شوند، و با یکدیگر ارتباط داشته باشند.
برای مطالعه » آشنایی با روش های بالا بردن سئو سایت به کمک جدیدترین الگوریتم های هوش مصنوعی گوگل
این ایده بزرگ و جذاب باعث شد که آقای تیم برنرز- لی در سال ۱۹۸۹ میلادی شبکه جهانی وب را اختراع کند، و این شبکه جهانی تا به امروز توسعه پیدا کرده و جدیدترین نسخه آن تحت عنوان HTML5 در اختیار ماست و داریم از آن استفاده می کنیم.
برای مطالعه » سوپر مارکت اینترنتی
سخن پایانی
در نهایت امیدواریم که ارائه مقاله html چیست مورد توجه شما قرار گرفته باشد، در بخش زیر برخی از سئوالات پر تکرار کاربران وب سایت atgo را پاسخ داده ایم، در صورتی که این سئوالات برای شما هم مطرح شده است بخش زیر را مطالعه نمایید، و در صورتی که سئوالات تازه ای برای شما وجود دارد در بخش نظرات در انتهای این صفحه می توانید سئوالات خود را وارد نمایید تا به آن ها پاسخ داده شود.
برای مطالعه » Crm چیست و چه کاربردی دارد
سئوالات متداول در مورد HTML ؟
html یک زبان نشانه گذاری برای صفحات وب، یا یک زبان مرجع برای صفحات وب، و یا یک زبان مادر برای صفحات وب محسوب می شود، که این زبان مرجع یا زبان مادر پایه و ساختار اولیه تمامی صفحات وب را بوجود می آورد.
HTML5 در حال حاضر جدیدترین نسخه زبان نشانه گذاری HTML است که در تمامی وب سایت ها مورد استفاده قرار می گیرید.
HTML برگرفته شده از عبارت Hyper Text Markup language است، و از نظر لغوی به معنای زبان نشانه گذاری ابر متن گفته می شود.
خیر، شما می توانید کد های html را در محیط نرم افزار notepad وارد نمایید، و درصورت تمایل می توانید کد های html را در محیط نرم افزار های نرم افزار براکت، یا نرم افزار visualstudio وارد نمایید.
خیر، در کنار یادگیری html&css شما نیاز دارید حتما یک زبان سمت سرور مانند php و یا زبان asp.net را یاد بگیرید، ضمن این که یادگیری سیستم های مدیریت محتوا مانند وردپرس و جوملا هم می تواند در این مسیر به شما کمک کند.
یادگیری زبان نشانه گذاری html بسیار راحت است، و فقط کافیست شما شناخت کافی را نسبت به تگ های معنادار این زبان داشته باشید، و مطمئن باشید که در صورت علاقه مندی به حوزه طراحی و پیاده سازی صفحات وب سایت در سریع ترین زمان ممکن می توانید html را یاد بگیرید.
جهت آشنایی با فرآیند یادگیری html می توانید مقاله زمان یادگیری طراحی سایت را مطالعه نمایید.
خیر، html صرفا یک زبان نشانه گذاری است که با استفاده از تگ های معنادار می تواند ساختار اولیه یک صفحه وب را پیاده سازی نماید، زبان های برنامه نویسی بسیار قدرتمند هستند و با کمک توابع کتابخانه ای که در ساختار آن ها تعریف شده است در حوزه های مختلفی می توانند کاربرد داشته باشند.
بهترین منابع آموزشی برای یادگیری html وب سایت w3schools، وب سایت udemy، وب سایت lynda از بهترین منابع یادگیری زبان html و همچنین یادگیری سایر زبان های برنامه نویسی هستند که شما می توانید برای حرفه ای تر شدن از منابع آموزشی این وب سایت های جهانی و فوق العاده لذت ببرید.
لازم به ذکر است که برای ورود به این سایت ها باید از فیلتر شکن استفاده نمایید.
بله؛ شما می توانید با کمک سیستم های مدیریت محتوا یا همان Content Management Systems یا اصطلاحا cms بدون نیاز به کد نویسی یک وب سایت پویا را برای خود طراحی و پیاده سازی نمایید، البته برخی از سیستم های مدیریت محتوای قدرتمند مانند wordpress به صورت متن باز یا open source هستند، یعنی این که منابع آن ها در دسترس شما می باشد، و شما می توانید با داشتن دانش کد نویسی هم سیستم مدیریت محتوای وردپرس را برای خود شخصی سازی نمایید.







سلام وقت بخیر . . . خیلی خیلی به کمکتون احتیاج دارم
من در سایت starclick عضوت طلایی گرفتم و فقط روزی 1دلار میتونم از کلیک کردن درامد داشته باشم و
بیشتر درامد رو سایت از طریق دادن کد HTML به اعضا میده 50 دلار هزینه کردم ولی درامد خیلی کمی دارم چون از کد استفاده نمیکنم .
من توی کانال تلگرام کد html رو گذاشتم 1 روز درامد داد و مسدودش کرد چون فقط با قرار دادن کد در سایت های ترجیحا خارجی درامد میده
خواستم ازتون خواهش کنم راهنمایی بفرمایید یا کسی رو معرفی کنید که اینکار رو برای من انجام بده یک دنیا ممنون میشم جواب بدید