ساخت اسلایدر با جاوا اسکریپت

- آموزش ساخت اسلایدر با جاوا اسکریپت
- ساخت اسلایدر سایت با javascript حرفه ای
- ساخت اسلایدشو با جاوا اسکریپت در المنتور
- ساخت اسلایدر محصولات با js
جهت دسترسی سریع روی عنوان هر بخش کلیک نمایید
ساخت اسلایدر با جاوا اسکریپت همیشه یکی از دغدغه های طراحان سایت بوده و همه به دنبال راهی هستند تا یه کد js واحد در این زمینه پیدا کنند که برای تمام سایت هایشان از آن استفاده کنند. در واقع ساخت اسلایدشو با جاوا اسکریپت کار خیلی راحتیه که اگر تمام چیز هایی که در این مقاله توضیح داده شده و برایش فیلم هم تهیه شده را یاد بگیرید (و یا کپی کنید!) دیگه جای هیچ نگرانیی نیست. من سعی کردم تو این مقاله ساخت اسلایدر حرفه ای با javascropt هم به صورت کاملا کد نویسی شده و هم برای المنتور (کد آماده صرفا برای کپی کردن شما) قرار بدم. امیدوارم در آخر این مقاله نظر مثبت شما رو ببینم.
آموزش ساخت اسلایدر با جاوا اسکریپت
تقریبا در همه سایت های ایرانی یک مدل ساخت اسلایدشو با جاوا اسکریپت آموزش داده شده و همه کد ها تقریبا شبیه به هم هستند.در این مقاله ما ساخت 3 اسلایدر با افکت های مختلف را به شما آموزش میدهیم.
شما میتوانید کد های این اسلایدر ها را ذخیره کرده و برای سایت های مختلف تنها با تغییر دادن جزییات استفاده کنید. در اخر این مقاله میتوانید اسلایدر های زیر را با javascript بسازید. در ادامه با ما همراه باشید.
شما در این قسمت این اسلایدر فوق العاده راحت را یاد میگیرید :

در مرحله اول یک سند html بسازید.
در قسمت body کد html زیر را قرار دهید.
<div class="slideshow-container">
<div class="mySlides1">
<img src="https://atgo.ir/files/uploads/2021/06/Solve-the-problem-of-not-indexing-the-site-in-Google.jpg" style="width:100%">
</div>
<div class="mySlides1">
<img src="https://atgo.ir/files/uploads/2021/06/How-to-register-a-site-in-Google-Analytics.jpg" style="width:100%">
</div>
<div class="mySlides1">
<img src="https://atgo.ir/files/uploads/2021/06/What-is-unique-content.jpg" style="width:100%">
</div>
<a class="prev" onclick="plusSlides(-1, 0)">❮</a>
<a class="next" onclick="plusSlides(1, 0)">❯</a>
</div>
قبل از بسته شدن تگ <head/> تگ <style></style> باز کرده و کد css زیر را بین تگ استایل تان پیست کنید.
(میدونیم که شما کاملا با این مراحل آشنایی دارید ولی برای یادگیری از صفر برای افراد مبتدی توضیحات بیشتری قرار داده ایم.)
البته میتوانید این کد را مستقیم در فایل css. تان پیست کنید.
* {box-sizing: border-box}
.mySlides1, .mySlides2 {display: none}
img {vertical-align: middle;}
/* Slideshow container */
.slideshow-container {
max-width: 1000px;
position: relative;
margin: auto;
}
/* Next & previous buttons */
.prev, .next {
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
user-select: none;
}
/* Position the "next button" to the right */
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
/* On hover, add a grey background color */
.prev:hover, .next:hover {
background-color: #f1f1f1;
color: black;
}
حالا نوبت به قرار دادن کد جاوا اسکریپت اسلایدر تصاویر میرسد.
شما هم میتوانید این کد را در تگ <script></script> قبل از بسته شدن <body/> قرار دهید و هم میتوانید آن را مستقیما در فایل js. تان پیست کنید.
<script>
var slideIndex = [1,1];
var slideId = ["mySlides1", "mySlides2"]
showSlides(1, 0);
showSlides(1, 1);
function plusSlides(n, no) {
showSlides(slideIndex[no] += n, no);
}
function showSlides(n, no) {
var i;
var x = document.getElementsByClassName(slideId[no]);
if (n > x.length) {slideIndex[no] = 1}
if (n < 1) {slideIndex[no] = x.length}
for (i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
x[slideIndex[no]-1].style.display = "block";
}
</script>
شما تنها با عوض کردن آدرس تصاویرتان که در قسمت src زیر نشان داده شده میتوانید تصاویر مورد نظرتان را جایگزین کنید.

ساخت اسلایدر سایت با javascript حرفه ای
نمونه دوم اسلایدر آموزش داده شده در این مقاله اسلایدر کمی حرفه ای تر است و برای تغییر تصویر افکتی اعمال شده است.
اگر تا حدودی با html , css آشنایی داشته باشید قطعا میتوانید اسلایدر های حرفه ای تری با استایل های جذاب تری از ما تولید کنید.
شما در این قسمت ساخت این اسلایدر را یاد میگیرید که کمی از قبلی حرفه ای تر است :

این اسلایدر ها صرفا برای آشنایی شما با ساخت اسلایدر با جاوا اسکریپت آموزش داده شده و شما تنها با تمرین کردن میتوانید اسلایدر های حرفه ای تری را بسازید و با ما هم به اشتراک بگذارید.
برای ساخت اسلاید شو با جاوا اسکریپت شما در مرحله اول بعد از ساخت سند html باید کد زیر را در قسمت کد html اسلایدر قرار دهید.
<div class="slider">
<div class="slider-items">
<div class="item active">
<img src="file:///C:/Users/Atgo%204/Desktop/slider-atgo-2.jpg" alt="">
<div class="caption">
slide 1
</div>
</div>
<div class="item">
<img src="file:///C:/Users/Atgo%204/Desktop/slider-atgo-3.jpg" alt="">
<div class="caption">
slide 2
</div>
</div>
<div class="item">
<img src="file:///C:/Users/Atgo%204/Desktop/slider-atgo-4.jpg" alt="">
<div class="caption">
slide 3
</div>
</div>
</div>
<!-- slider cintrols -->
<div class="left-slide"><</div>
<div class="right-slide">></div>
<!-- slider cintrols -->
</div>
در مرحله بعدی برای استایل دادن به اسلایدرتان لازم است که کد زیر را یا در فایل style.css ذخیره کنید و یا در تگ استایل همان فایل html تان کد زیر را پیست کنید.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.slider{
max-width: 700px;
margin: 60px auto;
border: 10px solid #b1aaa2;
position: relative;
overflow: hidden;
}
.slider .slider-items .item img{
width: 100%;
display: inline;border-left: 1px solid #000;
animation: zoom 1s ease;
}
@keyframes zoom {
0%{
transform: scale(2);
opacity: 0;
filter: brightness(3);
}
30%{
transform: scale(2);
opacity: 1;
}
100%{
transform: scale(1);
opacity: 1;
}
}
.slider .slider-items .item{
display: none;
position: relative;
}
.slider .slider-items .active{
display: block;
}
.slider .slider-items .item .caption{
position: absolute;
width: 100%;
height: 50px;
left: 0;
bottom: 0;
text-align: center;
font-size: 30px;
color: orangered;
background-color: rgb(0,0,0,0.5);
}
.slider .left-slide , .slider .right-slide{
position: absolute;
top: 50%;
width: 40px;
height: 40px;
background-color: rgb(0,0,0,0.5);
border-radius: 50%;
color: orangered;
text-align: center;
font-size: 30px;
line-height: 40px;
margin-top: -20px;
cursor: pointer;
transition: all 0.5s ease;
}
.slider .left-slide{
left: 30px;
}
.slider .right-slide{
right: 30px;
}
.slider .left-slide:hover , .slider .right-slide:hover{
background-color: #b1aaa2;
color: black;
box-shadow: 0 0 5px white;
}
در مرحله بعد نوبت به کد جاوا اسکریپت اسلایدر تصاویر میرسد که میتوانید آن را مستقیم در فایل جاوااسکریپت تان قرار دهید و یا در تگ اسکریپت در فایل html تان آن را پیست کنید.
<script>
var slides = document.querySelector(".slider-items").children;
var nextslide= document.querySelector(".right-slide");
var preslide= document.querySelector(".left-slide");
var totalslides = slides.length;
var index=0;
nextslide.onclick= function(){
next("next");
}
preslide.onclick= function(){
next("pre");
}
function next(direction){
if(direction=="next"){
index++;
if(index==totalslides){
index=0;
}
}
else{
if(index==0){
index= totalslides - 1;
}
else{
index--;
}
}
for(var i = 0 ; i<totalslides ; i++){
slides[i].classList.remove("active");
}
slides[index].classList.add("active");
}
</script>
شما با کپی کردن این کد ها میتوانید اسلایدر تا حدودی پیشرفته تر و حرفه ای تر از قبلی بسازید. دقت داتهش باشید برای ساخت اسلایدر سایت تان اگر سرعت لود شدن سایت برایتان مهم است از استفاده از افزونه یا پلاگین های آماده خودداری کنید.
زیرا این پلاگین ها حجم زیادی داشته و سرعت سایتتان را تا حد زیادی کاهش میدهد. پس بهتر است حتی اگر سایت شما وردپرسی است کد های آموزش داده شده را در html سفارشی قرار دهید تا سرعت سایت شما را تحت تاثیر قرار ندهد.
البته باید این نکته را در نظر داشته باشید که لاگر سئو سایت برای شما اهمیت ندارد و صرفا سایت تان رابرای زیبایی میسازید استفاده از پلاگین ها محدودیتی برای شما ندارد و دیر لود شدن سایتتان تاثیری روی رتبه شما نخواهد داشت.
شما میتوانید برای ساخت و طراحی سایت و همچنین سئو سایت تان با جدیدترین روش های سئو از خدمات سئو سایت بزرگترین دیجیتال مارکتینگ تهران بهره مند شوید.
کافیست با ما تماس بگیرید تا همکاران ما به صورت مفصل هرآنچه که برای بهبود کسب و کارتان لازم است را به شما توضیح دهند تا شما با کلمه های دلخواهتان برای کسب درآمد بیشتر در صفحه اول گوگل نمایش داده شوید.
برای مطالعه » آشنایی با محبوب ترین زبان برنامه نویسی و کاربردهای هر یک از آن ها
ساخت اسلایدشو با جاوا اسکریپت در المنتور
یکی از راه هایی که شما میتوانید در المنتور اسلایدشو های جذاب بسازید این است که از کد های قرار داده شده در قسمت زیر استفاده کنید.
به این ترتیب حجم صفحه سایت شما نه خیلی زیاد میشود که روی سرعت تاثیر بگذارد و در عین حال اسلایدر های حرفه ای خواهید ساخت.
این روش یکی از روش هایی است که خیلی راحت میتوانید حرفه ای ترین اسلایدر ها را بسازید و با کد های آماده آن ها برای سایت های مختلف شخصی سازی کنید.
شما میتوانید کد قرار داده شده در قسمت پایین را در یک المان html سفارشی کپی پیست کنید تا عینا همین اسلایدر را در سایت تان مشاهده کنید.
باید این نکته را در نظر داشته باشید که استفاده از این کد در پلتفرم های دیگر برای ساخت اسلایدشود با جاوا اسکریپت ممکن است باگ هایی داشته باشد که آن به دلیل عدم وجود تعدادی cdn در صفحه تان است که به صورت پیش فرض در المنتور استفاده شده و موجود است.
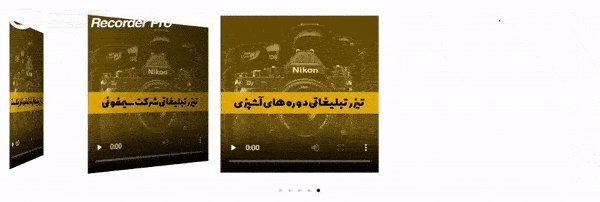
شما در این قسمت میتوانید همچین اسلایدی را با جاوا اسکریپت در المنتور بسازید :

کد html این اسلایدر حرفه ای زیبا :
<!-- Swiper -->
<div class="swiper-container mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<video __idm_id__="1034258435" controls="" poster="https://d1.aryatehran.com/Atgo/videos/cooking-teaser-cover-2.jpg" src="https://d1.aryatehran.com/Atgo/videos/cake%20teaser.mp4" preload="none">
</video>
</div>
<div class="swiper-slide">
<video __idm_id__="1034258435" controls="" poster="https://d1.aryatehran.com/Atgo/videos/Symphony-Company-Advertising-Teaser.jpg" src="https://d1.aryatehran.com/Atgo/videos/symphony-teaser-video.mp4" preload="none">
</video>
</div>
<div class="swiper-slide">
<video __idm_id__="1034258435" controls="" poster="https://d1.aryatehran.com/Atgo/videos/Advertising-teaser-of-Vernan-Plast-Company.jpg" src="https://d1.aryatehran.com/Atgo/videos/vernan%20plast%20teaser.mp4" preload="none">
</div>
<div class="swiper-slide">
<video __idm_id__="1034258435" controls="" poster="https://d1.aryatehran.com/Atgo/videos/Advertising-teaser-of-Tadbir-Pajooh-Shams-Company.jpg" src="https://d1.aryatehran.com/Atgo/videos/WhatsApp%20Video%202021-06-23%20at%2011.35.18.mp4" preload="none">
</div>
<div class="swiper-slide">
<video __idm_id__="1034258435" controls="" poster="https://d1.aryatehran.com/Atgo/videos/Advertising-teaser-of-Aria-School-in-Tehran.jpg" src="https://d1.aryatehran.com/Atgo/videos/KEBBAB%20TEASER%20FINALL.mp4" preload="none">
</div>
</div>
<div class="swiper-pagination"></div>
</div>
کد css اسلایدر با js :
.swiper-container {
width: 100%;
padding-top: 50px;
padding-bottom: 50px;
}
.swiper-slide {
background-position: center;
background-size: cover;
width: 300px;
height: 300px;
}
.swiper-slide img {
display: block;
width: 100%;
}
و در نهایت کد js این اسلایدر حرفه ای :
<script defer>
window.addEventListener('load', function(){
jQuery(function($){
var swiper = new Swiper(".mySwiper", {
effect: "coverflow",
grabCursor: true,
centeredSlides: true,
slidesPerView: "auto",
autoplay: {
delay: 5000,
},
coverflowEffect: {
rotate: 50,
stretch: 0,
depth: 100,
modifier: 1,
slideShadows: true,
},
pagination: {
el: ".swiper-pagination",
},
});
swiper.slideTo(2);
});
})
</script>
ساخت اسلایدر محصولات با js
یکی دیگه از راه هایی که میتونید اسلایدر بسازید کمک گرفتن از سایت https://swiperjs.com است. در این وبسایت انواع اسلایدر ها را بری شما قرار داده است.
با ورود به این سایت وارد قسمت demos شده و هر اسلایدری را که در این صفحه مد نظرتان بود را انتخاب کرده و گزینه core را از بالای همان اسلایدر انتخاب کنید.
در این مرحله کد های html , css , js را برای شما نشان میدهد که میتوانید این کد ها را مستقیم کپی کرده و در سایت تان با تغییرات جزیی برای شخصی سازی تصاویر قرار دهید.
دقت داشته باشید که این ک ها نیاز به استفاده از یک فایل js است که در پایان کد ها لینک داده شده و باید آن را در صفحه تان استفادده کنید.
برای ساخت این اسلایدر ها در سایت با المنتور کار راحت تر است.
شما باید یک المان Products در صفحه المنتوری خود قرار دهید. در پایین آن یک المان html سفارشی قرار داده و کد زیر را در آن کپی کنید.
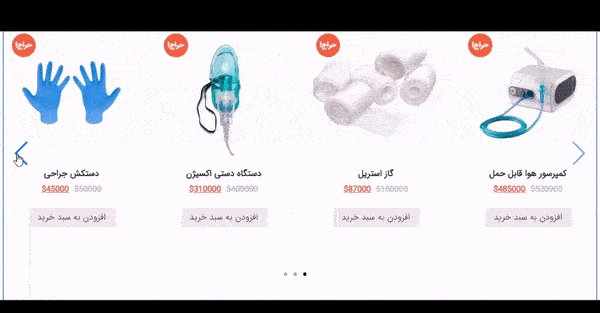
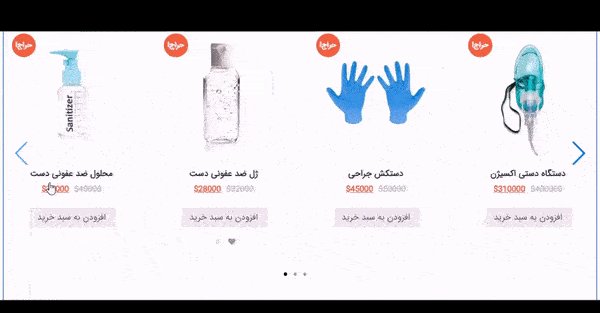
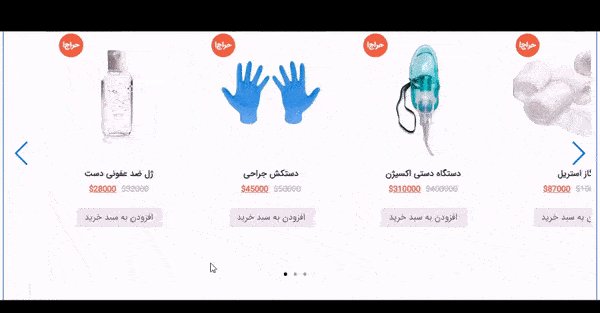
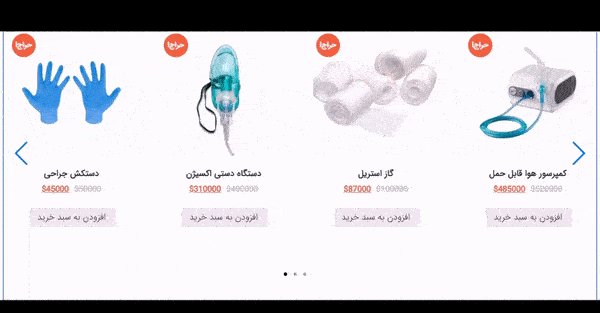
در نهایت اسلایدر شما این گونه میشود :

در این کد به تگ های استفاده شده در این المان کلاس های swiper اضافه میشود و سبب میشود آن ها استایل و ویژگی کد های جاوا اسکریپت استفاده شده را بگیرند.
اگر کمی با زبان javascript آشنایی داشته باشید میتوانید نام کلاس های استفاده شده در کد js را تغییر داده و از آن برای تمام المان های ووکامرس و المنتور استفاده کنید.
برای مطالعه » نصب جاوا اسکریپت
کدی که باید در المان قرار دهید در قسمت پایین آورده شده است :
<script>
jQuery(function($){
$('.product-1 .woocommerce').addClass('swiper-container');
$('.product-1 .woocommerce ul').addClass('swiper-wrapper');
$('.product-1 .woocommerce ul li').addClass('swiper-slide');
$('.product-1 .woocommerce').append('<div class="swiper-pagination"></div><div class="swiper-button-next"></div><div class="swiper-button-prev"></div>');
var swiper = new Swiper(".swiper-container", {
slidesPerView: 1,
spaceBetween: 10,
pagination: {
el: ".swiper-pagination",
dynamicBullets: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
breakpoints: {
640: {
slidesPerView: 2,
spaceBetween: 20,
},
768: {
slidesPerView: 4,
spaceBetween: 40,
},
1024: {
slidesPerView: 4,
spaceBetween: 50,
},
},
});
});
</script>
امیدوارم که از این مقاله مطالب مفیدی یاد گرفته باشید. اگه این مقاله برای شما مفید بود خوشحال میشویم در قسمت دیدگاه، نظرتان را با ما در میان بگذارید.
برای مطالعه » html چیست







سلام اسلاید شو اولی، کلاس مای اسلایدز ۲ تو کدهای اچ تی ام ال تعریف نشده ولی تو سی اس اس هست
واقعا عالی و خسته نباشید.
من لینک سایت شما رو برای همکارام فرستادم تا هم کمکی به اون ها بشه و هم با بالا رفتن بازدید از زحمات شما قدر دانی کنم ببخشید که بیشتر از این از دستم بر نمی آید
سلام، ممنونم از حسن نظر شما، و بسیار خوشحالم که مقاله ما مورد توجه شما قرار گرفته است.
بسیار عالی