Google lighthouse چیست؟

- Google lighthouse چیست و چه ویژگی هایی دارد؟
- Google lighthouse چه مواردی را بررسی می کند؟ ( آموزش lighthouse )
- استفاده از Google lighthouse
جهت دسترسی سریع روی عنوان هر بخش کلیک نمایید
Google lighthouse چیست؟ Google lighthouse چه ابزاری است و چگونه می توان از آن استفاده کرد؟
اگر طراح سایت، سئوکار و یا دارای کسب و کار اینترنتی هستید، حتما نام google lighthouse را شنیده اید، با ما همراه باشید تا به معرفی کامل این ابزار پر کاربرد بپردازیم.
گوگل از تمامی صاحبین وب سایت ها این درخواست را دارد که، وب سایت خود را به گونه ای بهینه سازی کنند تا تمامی کاربران بتوانند از محتوا، خدمات و یا محصول سایت به خوبی استفاده کنند.
اگر به فکر موفقیت و توسه وب سایت خود هستید باید این نکته را در نظر بگیرید و در مسیر بهینه سازی درست گام بردارید.

Google lighthouse چیست و چه ویژگی هایی دارد؟
فانوس دریایی گوگل لایت هاوس با این هدف ایجاد شد تا کیفیت وب سایت هارا از نظر سرعت، عملکرد، امنیت، سئو، دسترسی پذیری و… مورد بررسی قرار دهد. در واقع ابزار گوگل لایت هاوس با آزمودن بخش های مختلف سایت یا صفحه به شما میگوید کدام بخشها مشکل دارند و کدام بخشها باید کمی بهتر شوند.
آزمون های لایت هاوس آنقدر ریزبینانه و دقیق است که شاید از اهمیت داشتن این ریز نکات تعجب کنید. همچنین توصیه های بهینه سازی از نظر تجربه یا رابط کاربری (UX/UI) ، سئو، عملکرد، امنیت، کارایی و کاهش هزینه های نگهداری سایت بسیار دقیق هستند.
گرفتن نمره 100 از آزمون های لایت هاوس کار چندان آسانی نیست، ولی میتوان گفت که غیر ممکن هم نیست.
بخش زیادی از گزارش هایی که lighthouse در اختیار ما می گذارد، مربوط به طراحان سایت و مدیرات سرور است. اما برخی از این گزارش ها هم مربوط به کار های ساده ای است که هر کاربری می تواند با چند کلیک یا کمی تحقیق آن هارا برطرف کند.
حتی اگر از متخصصان طراحی سایت یا سرور نیستید، توصیه می شود از این ابزار برای سنجش کیفیت سایت خود استفاده کنید.
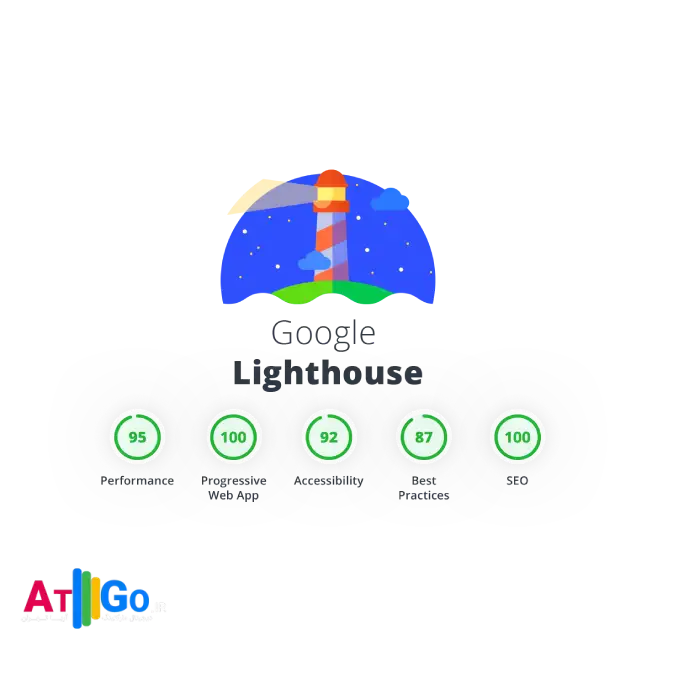
برای اینکه گوگل لایت هاوس بتواند سایت را مورد بررسی قرار دهد به سنجش کیفیت سایت بپردازد، این ابراز بر روی 5 موضوع تمرکز دارد:
- اجرا (Performance)
- تجربه برتر (Best Practices)
- دسترسیپذیری (Accessibility)
- سئو (SEO)
- وب اپلیکیشن پیشرونده (PWA)
برای هر کدام از این اسامی تعداد زیادی شاخص تعیین شده که به طور دقیق وبسایت را بررسی و تحلیل میکنند. در واقع نتیجه هر یک در گزارش نهایی تاثیرگذار است، و در هر بخش مشکلات، نقصها و بخشهایی که نیاز به بهبود دارند، مشخص میشوند.

Google lighthouse چه مواردی را بررسی می کند؟ ( آموزش lighthouse )
این فانوس دریایی گوگل مواردی را مورد بررسی قرار می دهد که بیشترین تاثیر را در تجربه کاربری دارند. وقتی این ابزار گوگل هر یک از صفحات را مورد بررسی قرار داد، در پایان گزارشی را ارائه می دهد.
این گزارش شامل لیستی از موارد رعایت شده، مشکلات و توصیه هایی برای رفع آن ها است. همچنین امتیاز هایی که به هر بخش و صفحه داده شده است از 100 محاسبه می شود و هر امتیاز به صورت نموداری دایره ای شکل و با رنگ های قرمز، نارنی و سبز نمایش داده می شود.
۱- عملکرد (Performance):
در این بخش ابزار گوگل لایت هاوس به تحلیل سرعت بارگذاری وبسایت میپردازد، در واقع مدت زمان بارگذاری صفحات سایت و این که چه مقدار زمان می برد تا سایت برای کاربر نمایش داده شود را اندازه گیری می کند. و برای این تحلیل درست به 6 معیار توجه می کند که عبارت اند از:
- مدت زمان بارگذاری اولین متن یا تصویر برای کاربران ( First Contentful Paint )
- سرعت بارگذاری محتوای صفحه ( Speed Index )
- مدت زمان بارگذاری حجیمترین تصویر یا ترجمه بلوک متنی صفحه ( Largest Contentful Paint )
- زمانی که صفحه بطور کامل بارگذاری شده و کاربران قادرند با آن تعامل کامل داشته باشند. ( Time to Interactive )
- کل مدت زمانی است که صفحه مسدود شده است و امکان تعامل کاربر با آن وجود ندارد. ( Total Blocking Time )
- مقدار محتوایی که بعد از رندر شدن یک صفحه، در آن صفحه در حرکت است. ( Cumulative Layout Shift )
همچنین علاوه بر بررسی موارد بالا، لایت هاوس بهینه سازی هایی هم جهت کاهش مدت زمان بارگذاری وب سایت ارائه می دهد. که این موارد تحت عنوان “Opportunities” و “Diagnostics” به شما نمایش داده میشوند.
۲- قابلیت دسترسی (Accessibility):
این بخش مربوط به بررسی سایت از نظر مطلوب بودن استفاده برای افراد دارای ناتوانی های جسمی می باشد، در واقع عملکرد عناصری مانند دکمه و لینک های موجود در سایت ارزیابی می شود.
مثلا برای تصاویر، تگ alt به کار برده شده است تا بتواند محتوای دیداری را برای کاربران کمبینا توصیف کند.
۳- بهترین اقدامات (Best Practices):
این بخش در واقع جنبه های امنیتی سایت را در بر می گیرد تا گوگل اطمینان حاصل کند، بر اساس استاندارد های روز تنظیم شده است. برای مثال، گوگل لایت هاوس در این بخش، بهرهمندی از پروتکلهای امنیتی SSL و TLS را ارزیابی می کند. و بررسی میکند که منابع وبسایت از سورسهای ایمن بهرهمند باشند.
۴- سئوی صفحات (SEO):
این بخش برای ارزیابی سئو صفحات وبسایت انجام می شود. تا مشخص شود وبسایت از نظر موتورهای جستجو در چه سطحی از نتایج است.
گوگل لایت هاوس درواقع برای ارزیابی اپلیکیشنهای تحت وب طراحی شده است، به همین دلیل بخش زیادی از تمرکز خود را برای بهینهسازی موتورهای جستجو در دستگاههای تلفن همراه گذاشته است، و برای این منظور هم از سرویس هایی مانند گوگل دیسکاور استفاده می کند.
۵- وب اپلیکیشنهای پیشرونده (Progressive Web App):
این بخش را میتوان هسته اصلی Google Lighthouse به شمار آورد چرا که از ابتدای انتشار این سرویس وجود داشته است. این بخش از جنبه ای به بررسی عملکرد سایت می پردازد که میزان کارآمدی آن را بعنوان یک وب اپلیکیشن پیشرونده ارزیابی کند. به طوری که گوگل لایت هاوس نحوه صحیح نمایش تمامی عناصر و محتواهای پویا و نیز در دسترس بودن امکانات آفلاین را بررسی میکند.
برای مطالعه » آشنایی با خطای 403

استفاده از Google lighthouse
برای آزمودن وب سایت به وسیه گوگل لایت هاوس از روش های زیر می توان استفاده کرد:
- ابزار Developer Tools (ابزار مربوط به مرورگر Google Chrome، لیک راست و انتخاب Inspect یا زدن دکمه F12)
- نصب افزونه Lighthouse بر روی مرورگر کروم
- ابزار PageSpeed Insights (انجام تست های شش گانه سرعت سایت)
- ابزارهای واسطه
- اتصال به ماژولهای برنامهنویسی شده
توجه» یکی از ابزارهای تخخصی گوگل برای آنالیز رفتار خزنده های گوگل نسبت به وب سایت و ببرسی خطاهای موجود ابزار گوگل سرچ کنسول می باشد، این ابزار تخصصی تمامی خطاهای گوگل نسبت به صفحات وب سایت ما نظیر ارور های مربوط به عدم ریسپانسیوی صفحات، ارورهای مربوط به سرعت وب سایت و غیره را نمایش می دهد، که در صورت تمایل شما می توانید فیلم آموزشی Google Search Console را نیز مشاهده نمایید.

اجرای آزمون Lighthouse (نکات قابل توجه)
روش های اول و دوم نام برده در فهرست بالا، برای افرادی است که می خواهند به صورت دستی و شاید هر چند وقت یکبار به بررسی وب سایت بپردازند. ولی بهتر است بل از انجام تست به چند نکته توجه فرمایید:
1) اگر بر روی مرورگر کروم افزونههایی مانند حذف کنندههای تبلیغات، آنالیز کنندههای صفحه و … را نصب کردهاید، بهتر است قبل از انجام تست Lighthouse همه افزونهها را موقتا غیرفعال کنید.
2) در زمان انجام تست، بهتر است سایر نرمافزارهایی که از پهنای باند اینترنت استفاده میکنند یا منابع سختافزاری مانند (رم و سیپییو) زیادی استفاده میکنند را غیرفعال کنید.
3) در آزمون های Lighthouse گزینه ای به نام شرایط سخت شبیهسازی شده (Simulated throttling) قرارداده شده است تا آزمون را سخت تر انجام دهد. هدف از این گزینه، شبیهسازی یک دستگاه با سختافزار و سرعت اینترنت ضعیف است.
4) برخی از مشکلاتی که در نتایج تست ها گزارش میشود مشکل دارد. زیرا برخی از توسعهدهندههای وب، کارشناسان سئو و دیجیتال مارکترها درباره درست یا اشتباه بودن آن بحث میکنند. برای مثال فرمت تصویر گفته شده توسط گوگل WebP است اما هنوز این فرمت همه جا استفاده نمیشود و در مقایسههای انجام شده تاثیر آن در حد انتظار نیست.
5) (Progressive Web App) اگر وبسایتی دارای نسخه وباپ باشد نتایج آن در این بخش گزارش خواهد شد.
بسیاری از وب سایت ها مانند فروشگاه های آنلاین، پینترست، اوبر و… نسخه وب اپ دارند.
نسخه وب اپ یعنی بدون نیاز به نصب اپلیکیشن در همان محیط مرورگر میتوانید از تمام خدمات استفاده کنید و برخی در حالت آفلاین هم قابل استفاده اند.
توجه » برای آشنایی با سایر ابزار های تخصصی گوگل مقالات آموزشی Google Alerts و google meet را مطالعه نمایید.
فانوس دریایی گوگل لایت هاوس با این هدف ایجاد شد تا کیفیت وب سایت ها را از نظر سرعت، عملکرد، امنیت، سئو، دسترسی پذیری و… مورد بررسی قرار دهد.
وقتی این ابزار گوگل، هر یک از صفحات را مورد بررسی قرار داد، در پایان گزارشی را ارائه می دهد که میزان کیفیت وب اساس بر اساس نمره از 100 محاسبه می شود.
این فانوس دریایی گوگل مواردی را مورد بررسی قرار می دهد که بیشترین تاثیر را در تجربه کاربری دارند.