آموزش استفاده از نقشه گوگل در سایت

- آموزش استفاده از گوگل مپ در سایت
- کد HTML نقشه گوگل برای سایت
- آموزش استفاده از گوگل مپ در سایت وردپرسی
- فیلم آموزش استفاده از گوگل مپ در سایت
جهت دسترسی سریع روی عنوان هر بخش کلیک نمایید
آموزش استفاده از نقشه گوگل در سایت موضوعی است که در ادامه این مطلب قصد داریم آن را مورد بررسی قرار دهیم، برای یادگیری قرار دادن نقشه محل مورد نظر در صفحه تماس وب سایت و همچنین فیلم آموزش استفاده از نقشه گوگل در سایت ادامه این مطلب را دنبال نمایید.
پیشنهاد ویژه » خرید سایت آماده به صورت بهینه سازی شده با قیمت مناسب

آموزش استفاده از گوگل مپ در سایت
در این بخش قصد داریم نمایش گوگل مپ در سایت با کد HTML را یاد بگیریم.
همانطور که میدانید افرادی که برای خود یک وب سایت را طراحی و پیاده سازی می کنند یک بخش از وبسایت خود را به عنوان تماس با ما در نظر میگیرند.
برای مطالعه » قوانین سایت
و برای آن یک برگه اختصاصی در وب سایت خود را طراحی می کنند که در این صفحه تماس با ما اطلاعاتی نظیر شماره تلفن شرکت و یا سازمان مربوطه و همچنین آدرس مربوط به یک شرکت و یا سازمان قرار میگیرد و این آدرس را شما می توانید با استفاده از گوگل مپ به زیبایی در سایت خود به نمایش بگذارید.
امکان ویژه که گوگل مپ در اختیار شما قرار می دهد این است که یک نقشه در سایت خود را شما با کمک آن می توانید به نمایش در بیاورید و به بیان دیگر سرویس نقشه گوگل می تواند به عنوان نمایشگر آدرس شرکت دفتر یا محل کار شما استفاده شود و این امر از نظر روانشناسی هم میتواند موجب شود که کاربرانی که به وبسایت شما مراجعه می کنند با مشاهده آدرس دقیق شما بهتر بتوانند به سایت شما اعتماد کنند.
پیشنهاد ویژه » بهترین شرکت سئو در تهران ، بهینه سازی صفحات وب سایت شما را با توجه به جدیدترین آپدیت های موتور های جستجو انجام می دهد.

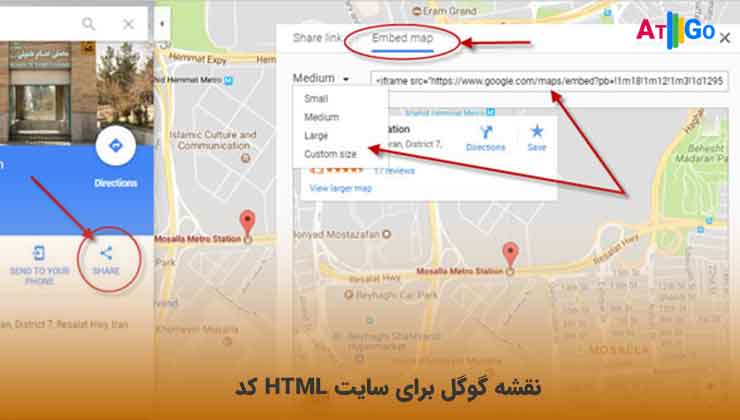
کد HTML نقشه گوگل برای سایت
برای نمایش گوگل مپ در سایت شما در مرحله اول وارد آدرس زیر شوید.
با مراجعه به این آدرس یک نقشه برای شما باز خواهد شد که شما باید از روی آن مکان مورد نظر خود را پیدا کنید و بر روی آن راست کلیک کنید.
برای مطالعه » شرکت طراحی سایت در تهران
در بخش بد شما بر روی گزینه Whats Here کلیک کنید.
با کلیک بر روی این گزینه یک سری مختصات به شما نشان داده می شود که به رنگ آبی می باشد و شما باید روی این مختصات که در قسمت جستجو نشان داده خواهد شد کلیک کنید.
مختصاتی که به شما نمایش داده می شود شما باید آن را کپی کنید و نزد خود نگه دارید.
در مرحله بعد شما باید مشخص کنید که در کدام قسمت از سایت خود می خواهید نقشه را داشته باشید و با استفاده از قطعه کد زیر می توانید در قالب سایت خود نقش مورد نظر را جایگزین نمایید.
حالا باید مختصاتی که در مرحله قبل به دست آوردید را در کدهای بالا جایگذاری کنید که کد مورد نظر خود را به جای ۵۲.۸۸۷۷۰۲,29.93571 قرار دهید تا نقشه سایت شما نمایش داده شود.
در روش گوگل مپ html همه افرادی که دانش مبتدی یا متوسطی از HTML و CSS دارند و به صورت جزیی با جاوا اسکریپت آشنایی دارند میتوانند از آن استفاده کنند.
بخش زیر کل کد مورد نیاز برای ایجاد نقشه را در این آموزش نمایش می دهد. شما حتی اگر به HTML و CSS و js آشنایی ندارید میوانید این کد ها را در سایت تان کپی پیست کنید و روش گوگل مپ html را در سایت تان پیاده سازی کنید.
برای مطالعه » آموزش طراحی سایت رایگان
ابتدا باید کد html برای استفاده از گوگل مپ در سایت قرار دهید :
<!DOCTYPE html>
<html>
<head>
<title>Add Map</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script src="./index.js"></script>
</head>
<body>
<h3>My Google Maps Demo</h3>
<!--The div element for the map -->
<div id="map"></div>
<!-- Async script executes immediately and must be after any DOM elements used in callback. -->
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&libraries=&v=weekly"
async
></script>
</body>
</html>
در مرحله بعد برای استفاده از گوگل مپ در سایت باید به آن استایل دهید که باید کد css زیرا را به کد های بالا اضافه کنید:
/* Set the size of the div element that contains the map */
#map {
height: 400px;
/* The height is 400 pixels */
width: 100%;
/* The width is the width of the web page */
}
در نهایت کد جاوا اسکریپت زیر برای استفاده از گوگل مپ در سایت نیاز است که این منبع آن را این گونه تعریف کرده است :
// Initialize and add the map
function initMap() {
// The location of Uluru
const uluru = { lat: -25.344, lng: 131.036 };
// The map, centered at Uluru
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 4,
center: uluru,
});
// The marker, positioned at Uluru
const marker = new google.maps.Marker({
position: uluru,
map: map,
});
}
در بخش بعدی با ما همراه باشید تا نحوه نمایش نقشه سایت در سایت های وردپرسی را در قالب یک ویدیوی آموزشی به شما ارائه دهیم.
پیشنهاد ویژه » طراحی سایت ارزان و حرفه ای توسط بهترین شرکت طراحی سایت

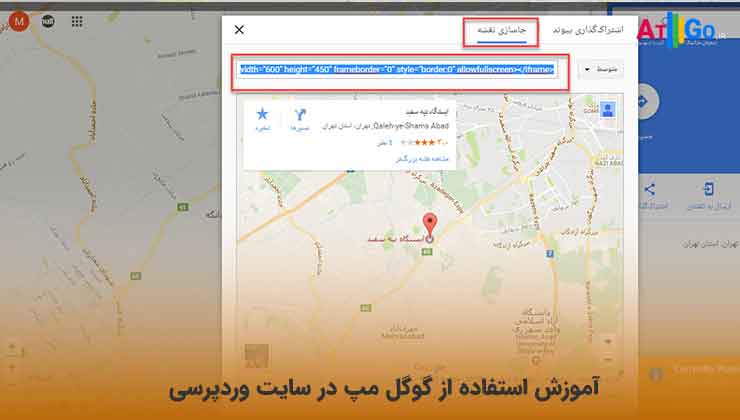
آموزش استفاده از گوگل مپ در سایت وردپرسی
امروزه بسیاری از افراد از سایت های وردپرسی استفاده میکنند به دلیل اینکه سیستم مدیریت محتوای وردپرس دارای ساختاری است که شما به راحتی می توانید با استفاده از آن محتوای وب سایت خود را مدیریت نمایید.
به عنوان مثال در صورتی که میخواهید نقشه گوگل مپ را در یک سایت وردپرسی قرار دهید با کمک سیستم مدیریت محتوای وردپرس این امر بسیار ساده خواهد بود.
برای مطالعه » وب مستر
و شما در زمان ساختن صفحه تماس با ما با کمک پلاگین های صفحه ساز وردپرس به راحتی می توانید نقشه گوگل مپ را در سایت وردپرسی خود قرار دهید.
پیشنهاد ویژه » پشتیبانی سایت توسط شرکت دیجیتال مارکتینگ Atgo با خدمات ویژه به مشتریان ارائه می شود.
البته نه تنها در صفحه تماس با ما برکه در هر کجای سایت مثلاً در قسمت فوتر یا یک برگه خاص مثل صفحه درباره ما می توانید به راحتی نقشه گوگل را در سایت وردپرسی خود جایگزاری نمایید.
در صورتی که شما از سایت وردپرسی استفاده میکنید در بخش زیر یک فیلم آموزشی قرار دادیم که در این فیلم آموزشی نحوه قرار دادن گوگل مپ در صفحه تماس با ما سایت وردپرسی به کمک افزونه صفحه ساز المنتور به شما آموزش داده شده است.
برای مطالعه » موتور جستجو چیست
پیشنهاد می کنیم در صورتی که از سایت وردپرسی استفاده می کنید حتما ویدیو آموزشی زیر را مشاهده نمایید و در صورتی که نیاز به راهنمایی هم داشتید میتوانید از طریق راه های ارتباطی درج شده در وبسایت با همکاران ما در ارتباط باشید.
برای مطالعه » گوگل یعنی چه

فیلم آموزش استفاده از گوگل مپ در سایت
در بخش زیر ویدئوی آموزشی قرار دادن نقشه سایت را می توانید مشاهده نمایید، امیدواریم که این ویدئوی آموزشی مورد توجه شما قرار گیرد، در صورت نیاز به هر گونه راهنماییی و یا سئوال می توانید پس از مشاهده این ویدئوی آموزشی در انتهای این صفحه و در بخش نظرات سئوالات خود را وارد نمایید تا همکاران ما به سئوالات شما پاسخ دهند.
برای مطالعه » آموزش تنظیمات وردپرس
<< مقالات آموزشی مفید برای یادگیری بیشتر سئو و توسعه فردی >>
چگونه کامنت ها می تواند روی سئو وبسایت تاثیر گذار باشد
سئوکار کیست و چه وظایفی دارد ؟
<< مقالات آموزشی مفید برای یادگیری بیشتر طراحی وب سایت و توسعه فردی >>
پیشنهاد ویژه » خرید بهترین افزونه ثبت نام کاربران وردپرس
آموزش استفاده از نقشه گوگل در سایت
آموزش بکاپ گرفتن از سایت وردپرس
حل مشکل ایندکس نشدن سایت در گوگل
آموزش اضافه کردن فونت به وب سایت







با سلام
من نقشه گوگل رو توی سایت درج کردم. ولی چند وقته که نقشه رو نشون نمیده و پیغام خطای زیر میاد:
403. That’s an error.
Your client does not have permission to get URL /maps/embed from this server. That’s all we know.
توی گوگل سرچ کردم. نوشته به خاطر تحریم هستش.
چطور میتونم نقشه رو توی سایتم درج کنم؟
سلام وقت بخیر، الان به خاطر همین مطئله تحریم باید توی سایت های ایرانی کاربرانی که با ip ایران وارد سایت شما می شوند، حتما vpn روشن کنند تا بتوانند نقشه گوگل مپ شما را مشاهده نمایند، البته نگران نباشید به دلیل این که در حال حاضر اکثر کاربران از این موضوع مطلع هستند و می دانند که باید برای مشاهده نقشه گوگل مپ حتما وی پی ان خود را روشن کنند، ضمن این که اکثر ورودی وب سایت ها هم کاربرای موبایل هستند، اکثر کاربرای سایت شما که به خاطر اپلیکیشن های روی گوشی موبایلشون مثل اینستاگرام، واتساپ و غیره از فیلتر شکن استفاده می کنند، پس وقتی که وارد سایت هایی مثل سایت شما بشن نقشه گوگل مپ شما را رویت خواهند کرد.